Natura's Odyssey
Natura's Odyssey
Natura's Odyssey
A Randomised Ride Experience made in Unreal Engine 5.2
A Randomised Ride Experience made in Unreal Engine 5.2
A Randomised Ride Experience made in Unreal Engine 5.2
Natura's Odyssey is a 30 seat simulation ride with surround sound that takes you on an exciting and interactive journey through the city’s natural and man made landscapes. Developed in Unreal Engine 5.2, users will embark on an unforgettable journey through Natura's wonders, where every ride is a new adventure!
Natura's Odyssey is a 30 seat simulation ride with surround sound that takes you on an exciting and interactive journey through the city’s natural and man made landscapes. Developed in Unreal Engine 5.2, users will embark on an unforgettable journey through Natura's wonders, where every ride is a new adventure!
Natura's Odyssey is a 30 seat simulation ride with surround sound that takes you on an exciting and interactive journey through the city’s natural and man made landscapes. Developed in Unreal Engine 5.2, users will embark on an unforgettable journey through Natura's wonders, where every ride is a new adventure!
Team:
Team:
Team:
Todd Bryant (Instructor)
Harsh Palan
Todd Bryant (Instructor)
Harsh Palan
Todd Bryant (Instructor)
Harsh Palan
My Role:
My Role:
My Role:
XR Designer
Experience Developer
XR Designer
Experience Developer
XR Designer
Experience Developer
Year:
Year:
Year:
2023
2023
2023
Tools:
Tools:
Tools:
Unreal Engine 5.2
MAX MSP
Motion Base Siulator
Luma AI
Unreal Engine 5.2
MAX MSP
Motion Base Siulator
Luma AI
Unreal Engine 5.2
MAX MSP
Motion Base Siulator
Luma AI
Background
Background
Background
Natura's techtopia is usually peaceful however one day, somebody attacked Natura and is messing around with the world. Your job is to take a look at all the places and make sure nobody is left behind!
Natura's techtopia is usually peaceful however one day, somebody attacked Natura and is messing around with the world. Your job is to take a look at all the places and make sure nobody is left behind!
Natura's techtopia is usually peaceful however one day, somebody attacked Natura and is messing around with the world. Your job is to take a look at all the places and make sure nobody is left behind!
The Concept
The Concept
The Concept
The ride is designed to create curiosity and intrigue visitors with every experience, leaving the riders eager to return for more thrilling adventures again and again. There are 3 main aspects to this ride:
The ride is designed to create curiosity and intrigue visitors with every experience, leaving the riders eager to return for more thrilling adventures again and again. There are 3 main aspects to this ride:
The ride is designed to create curiosity and intrigue visitors with every experience, leaving the riders eager to return for more thrilling adventures again and again. There are 3 main aspects to this ride:
RANDOMISED EXPERIENCE
RANDOMISED EXPERIENCE
Everything is unique in Natura and therefore your experience on the ride will be too
Everything is unique in Natura and therefore your experience on the ride will be too
SIMULATED RIDE
SIMULATED RIDE
Accessibility Guide
Accessibility Guide
EACH EXPERIENCE IS ~3 MIN
EACH EXPERIENCE IS ~3 MIN
We want you to come back many times! so the rides not too long but it is filled with surprises.
We want you to come back many times! so the rides not too long but it is filled with surprises.
Elevator Pitch
Elevator Pitch
Elevator Pitch
Natura’s Odyssey is a simulation ride that takes you on an exciting and interactive journey through the city’s natural landscapes, where you’ll be tasked with protecting Natura from threats and challenges.
Board the high-tech hovercraft where you will be greeted by Pixel the Cybernetic Puppy and work together with fellow riders to navigate cloud-filled skies, rugged forests, and through the depths of the lake, all while fighting off attackers and obstacles.
With randomized scenarios and challenges, no two rides are the same, ensuring a unique experience every time, or so Nexus the wizard says.
Finally, with a focus on collaboration, innovation, and sustainability, Natura’s Odyssey is an adventure that inspires visitors to take action in protecting the environment and creating a better future for all. Join us on this thrilling ride and embark on Natura’s “unknown” odyssey.
Natura’s Odyssey is a simulation ride that takes you on an exciting and interactive journey through the city’s natural landscapes, where you’ll be tasked with protecting Natura from threats and challenges.
Board the high-tech hovercraft where you will be greeted by Pixel the Cybernetic Puppy and work together with fellow riders to navigate cloud-filled skies, rugged forests, and through the depths of the lake, all while fighting off attackers and obstacles.
With randomized scenarios and challenges, no two rides are the same, ensuring a unique experience every time, or so Nexus the wizard says.
Finally, with a focus on collaboration, innovation, and sustainability, Natura’s Odyssey is an adventure that inspires visitors to take action in protecting the environment and creating a better future for all. Join us on this thrilling ride and embark on Natura’s “unknown” odyssey.
Ideation
Ideation
Ideation
Experience Types for MVP
Experience Types for MVP
Experience Types for MVP
EXPERIENCE 1
EXPERIENCE 1
EXPERIENCE 1
Underwater
Underwater
Underwater
EXPERIENCE 2
EXPERIENCE 2
EXPERIENCE 2
Flying
Flying
Flying
EXPERIENCE 3
EXPERIENCE 3
EXPERIENCE 3
Jungle Safari
Jungle Safari
Jungle Safari
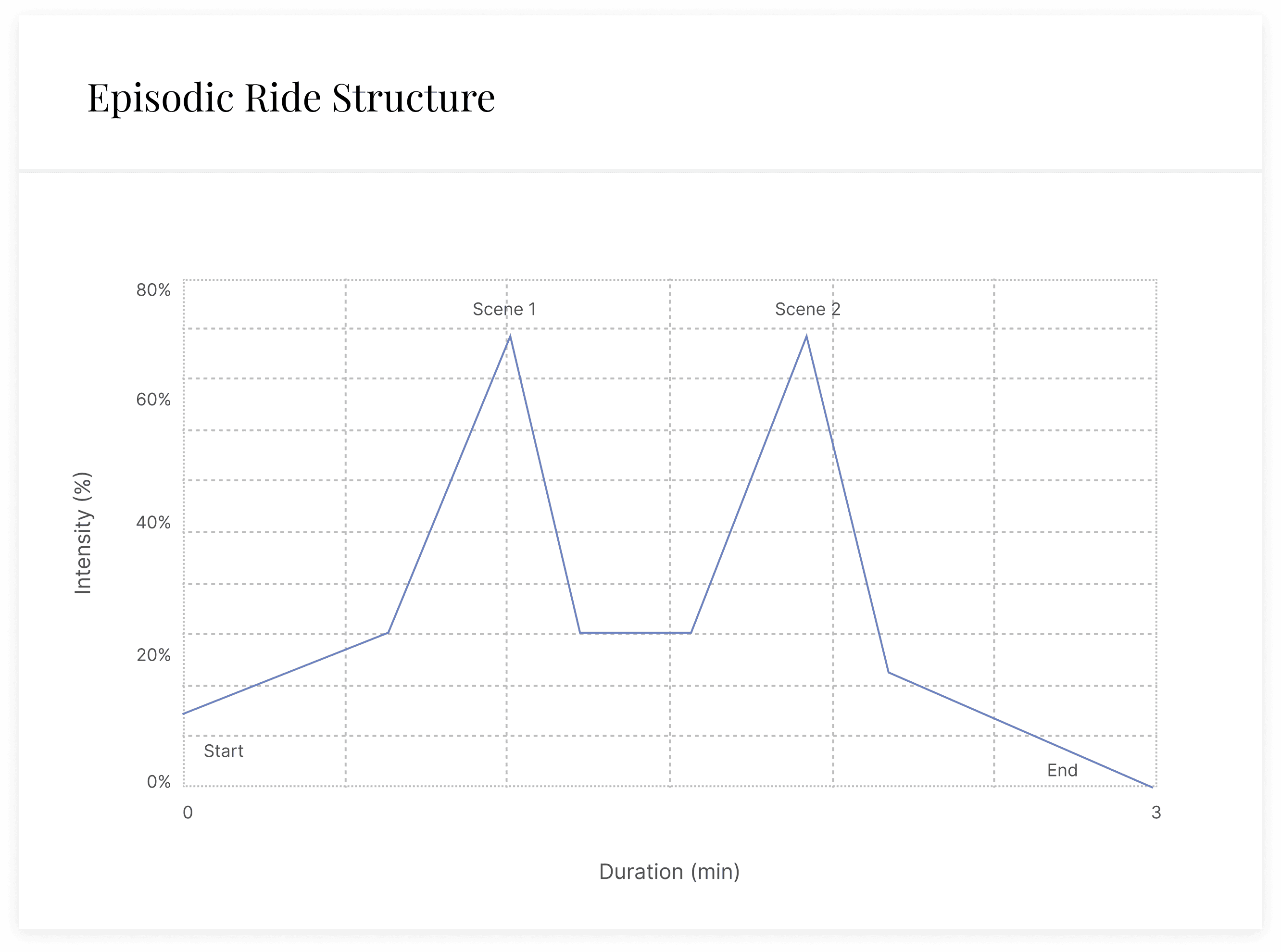
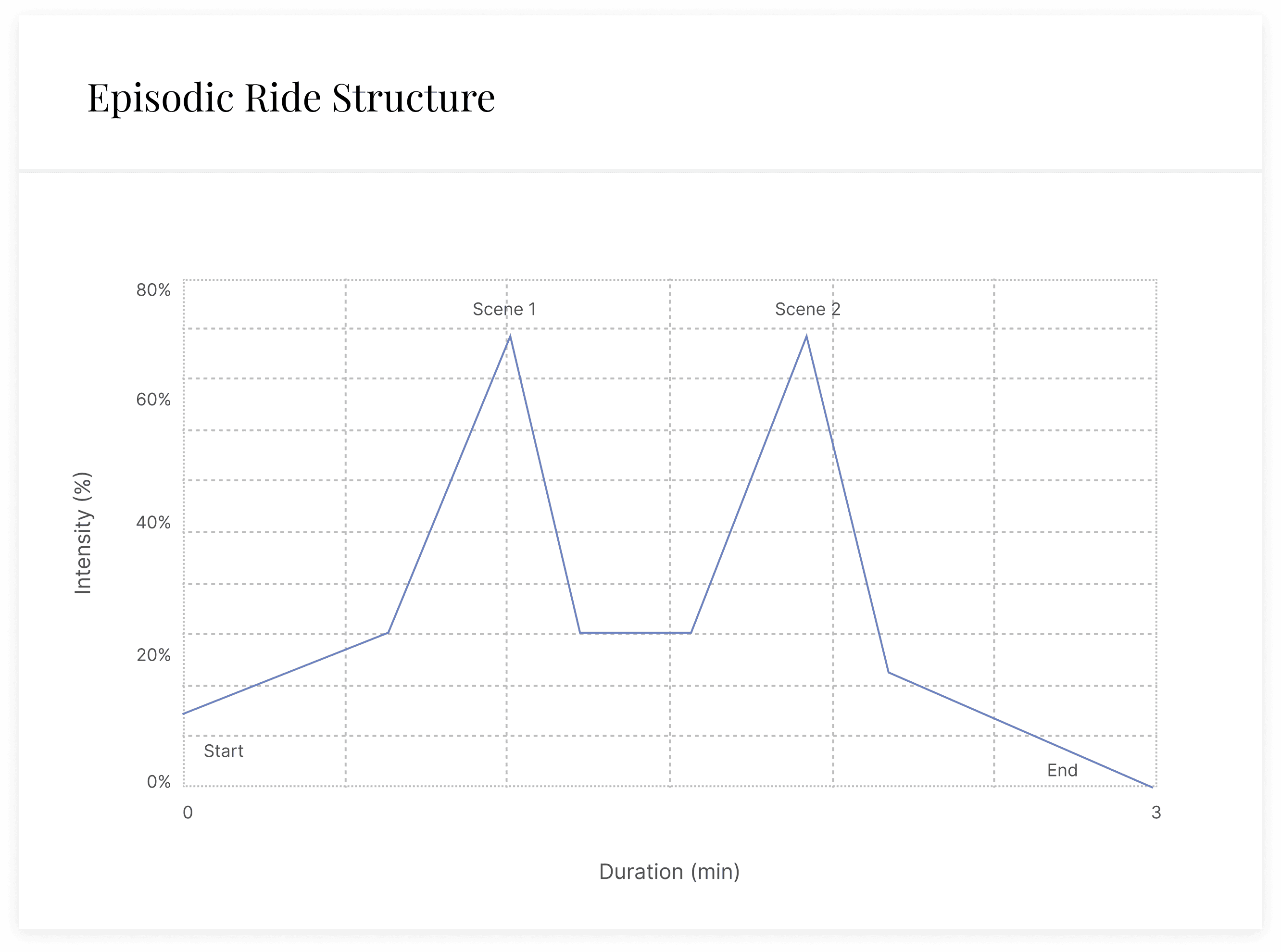
Ride Structure
Ride Structure
Ride Structure
Ride Mechanics
Ride Mechanics


Ride Simulator
Ride Simulator
Ride Simulator
Surround Sound
Surround Sound
Surround Sound
Wind
Wind
Wind
Ride Mechanics
The Experience Characters
The Experience Characters
The Experience Characters
Sparky: A Companion
Sparky: A Companion
SPARKY:
A COMPANION


While waiting in the queue, sparky will help you pass your time as the resident helper.
While waiting in the queue, sparky will help you pass your time as the resident helper.
While waiting in the queue, sparky will help you pass your time as the resident helper.
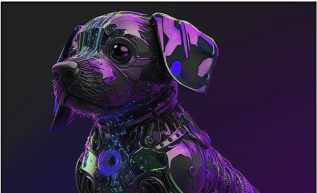
Pixel: A Cybernetic Puppy
Pixel: A Cybernetic Puppy
PIXEL:
A CYBERNETIC PUPPY

A loyal guide, that will help onboard you on to the hover craft, helping you throughout the way
A loyal guide, that will help onboard you on to the hover craft, helping you throughout the way
A loyal guide, that will help onboard you on to the hover craft, helping you throughout the way
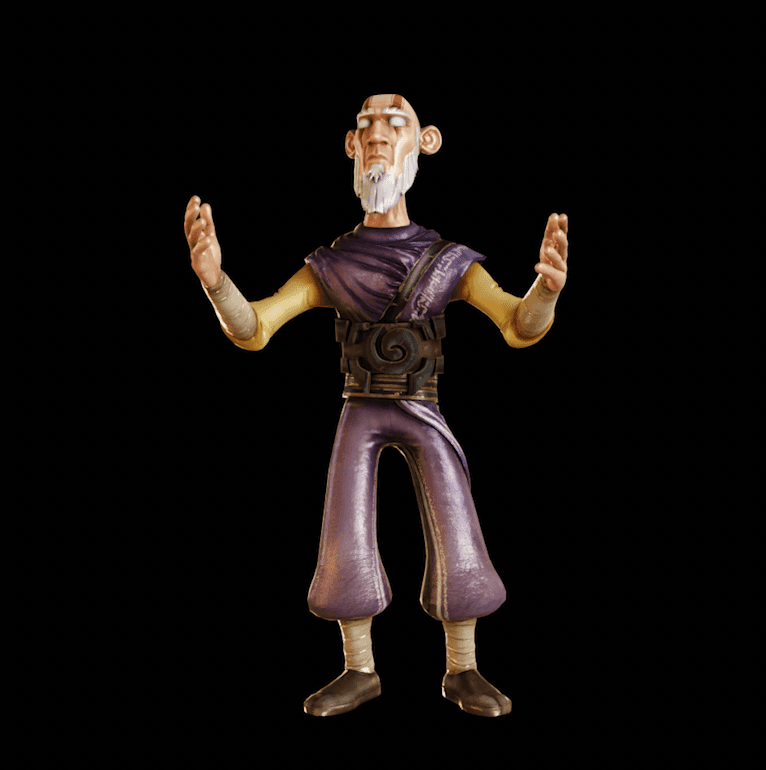
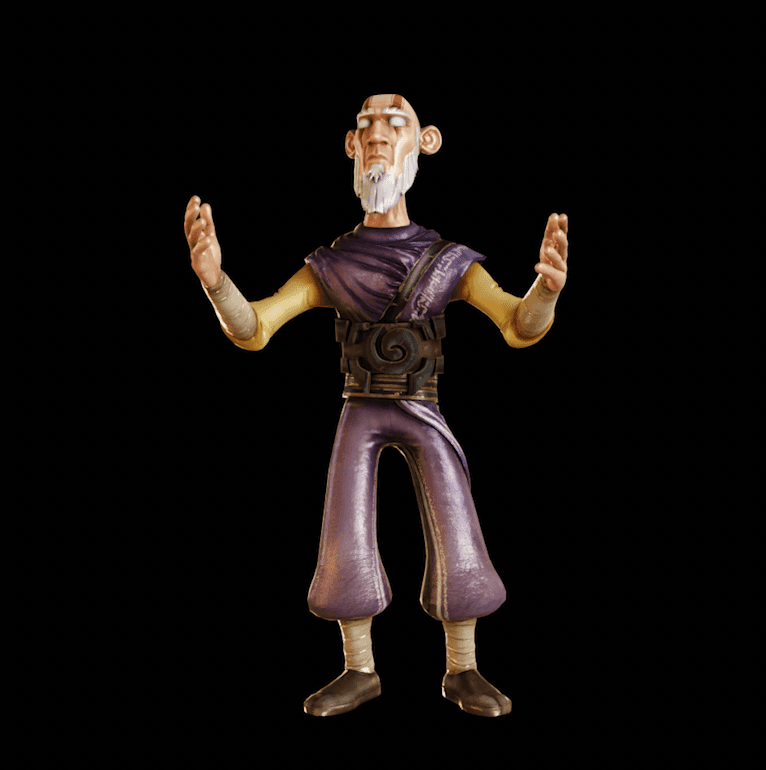
Nexus: A Wizard
Nexus: A Wizard
NEXUS:
A WIZARD


He's the mastermind (should we say evil mind) behind all of the things happening in Natura!)
He's the mastermind (should we say evil mind) behind all of the things happening in Natura!)
He's the mastermind (should we say evil mind) behind all of the things happening in Natura!)
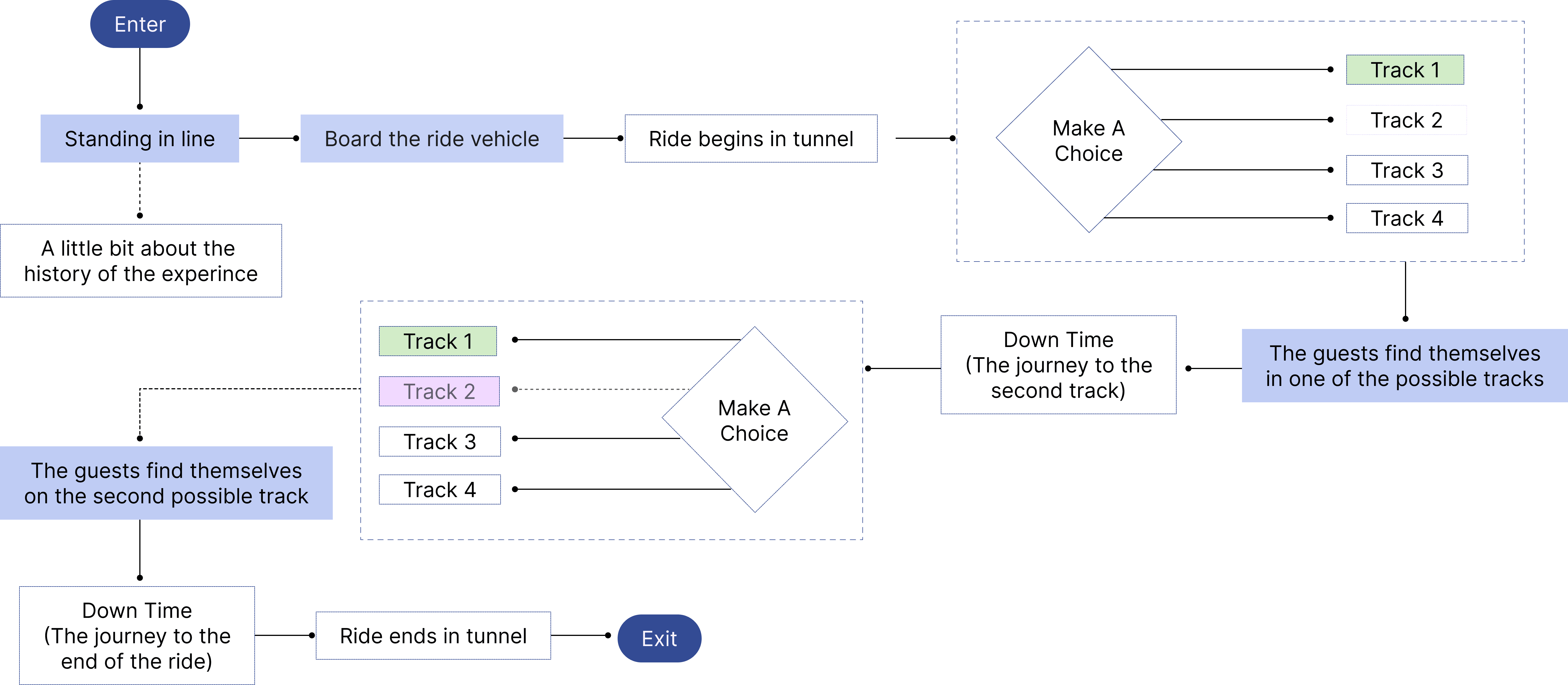
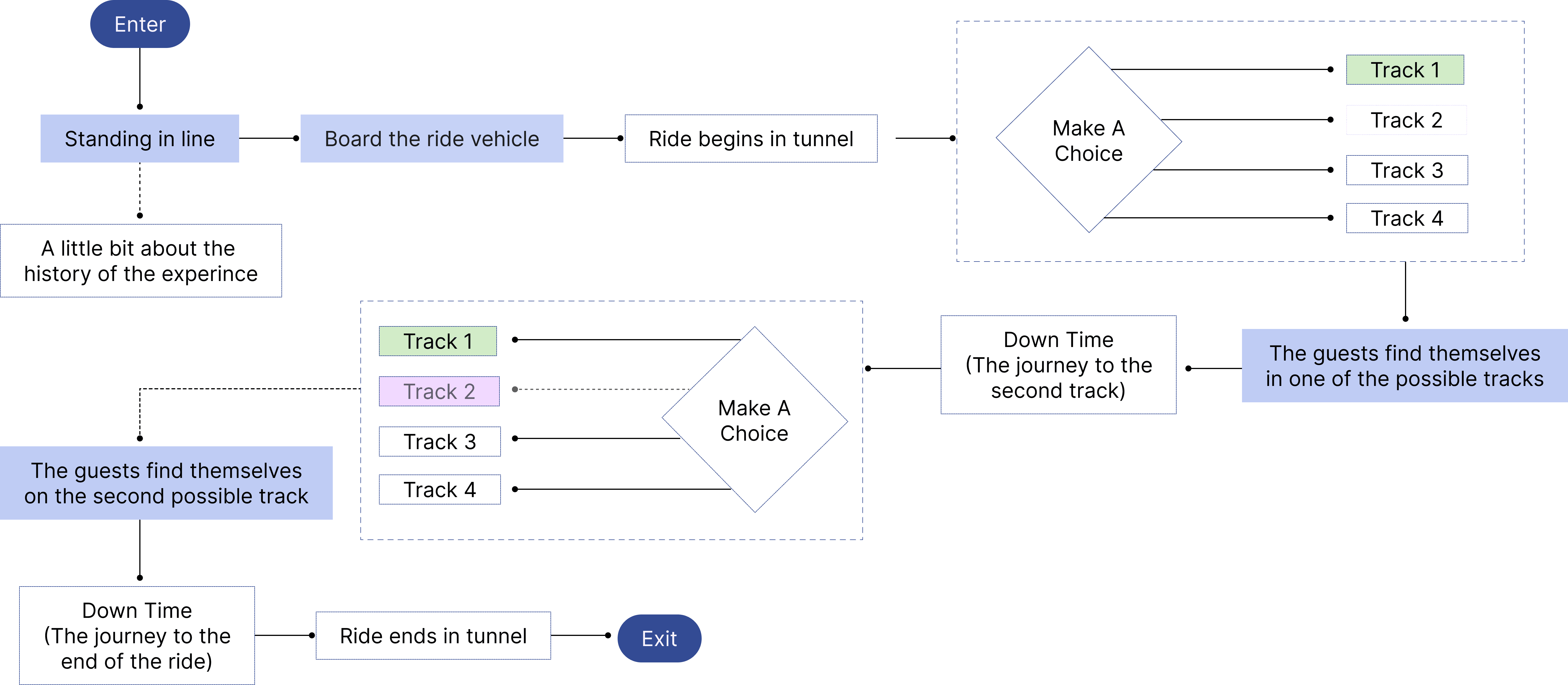
Task Flow
Task Flow
Task Flow


Storyboard
Storyboard
Storyboard




Prototyping
Prototyping
Prototyping
Part 1: Physical Prototyping of the Experience
Part 1: Physical Prototyping of the Experience
Part 1: Physical Prototyping of the Experience
In this part we created the ride queue experience along with what the ride would look when people entered the experience.
In this part we created the ride queue experience along with what the ride would look when people entered the experience.
In this part we created the ride queue experience along with what the ride would look when people entered the experience.
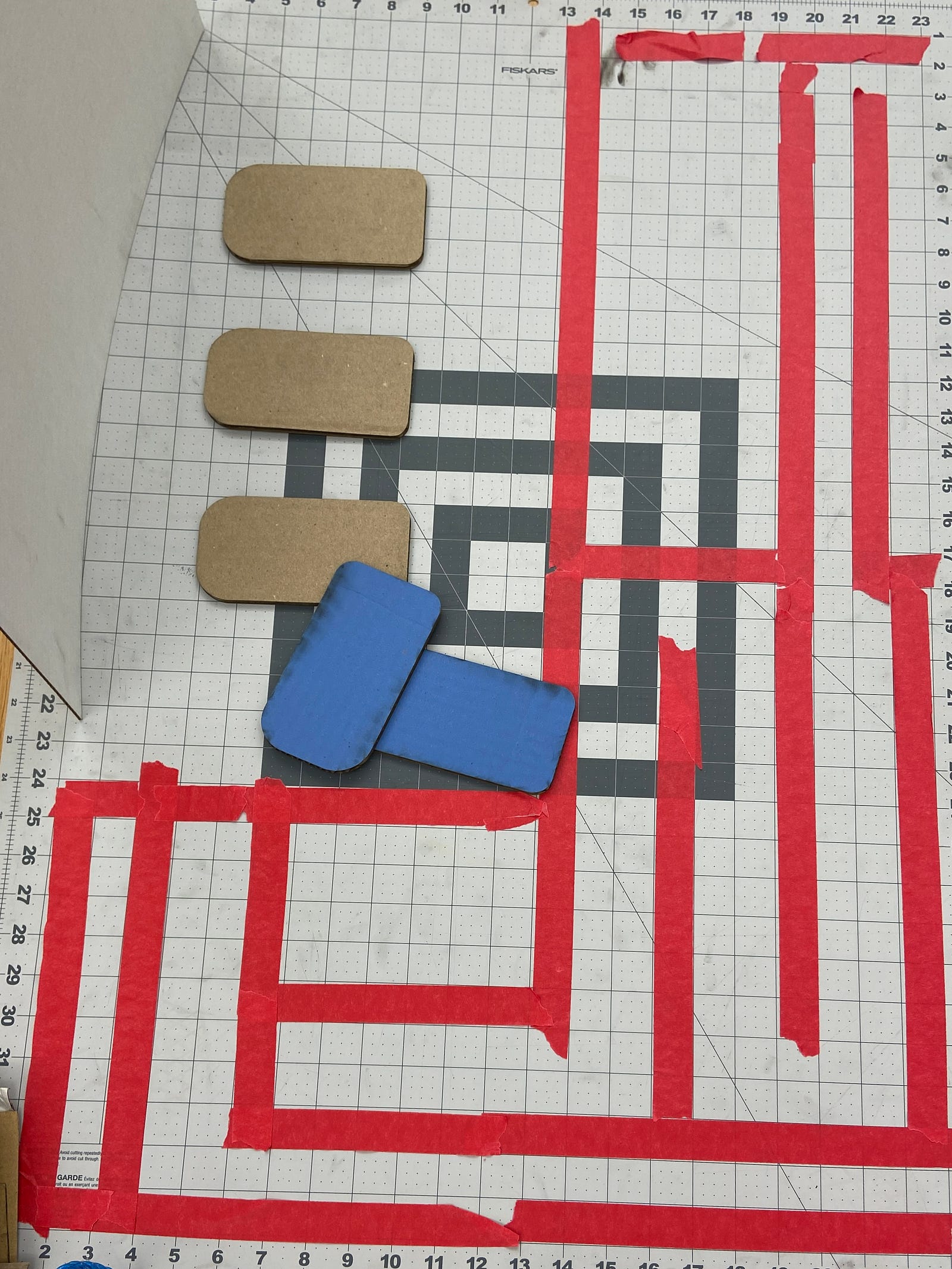
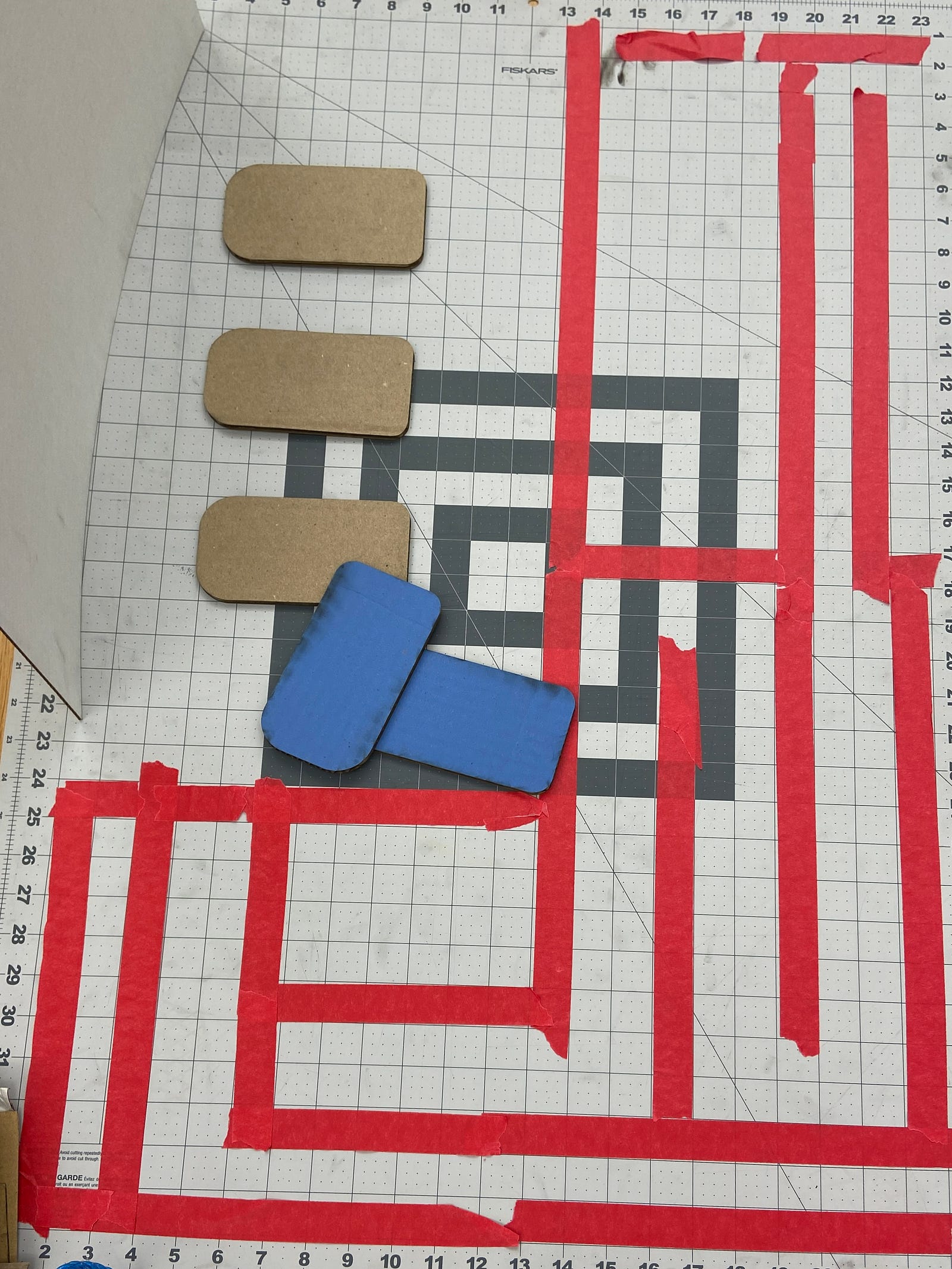
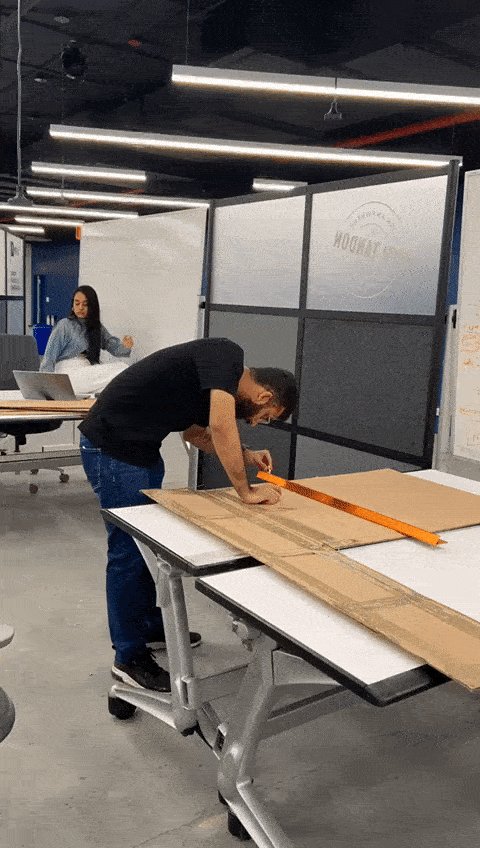
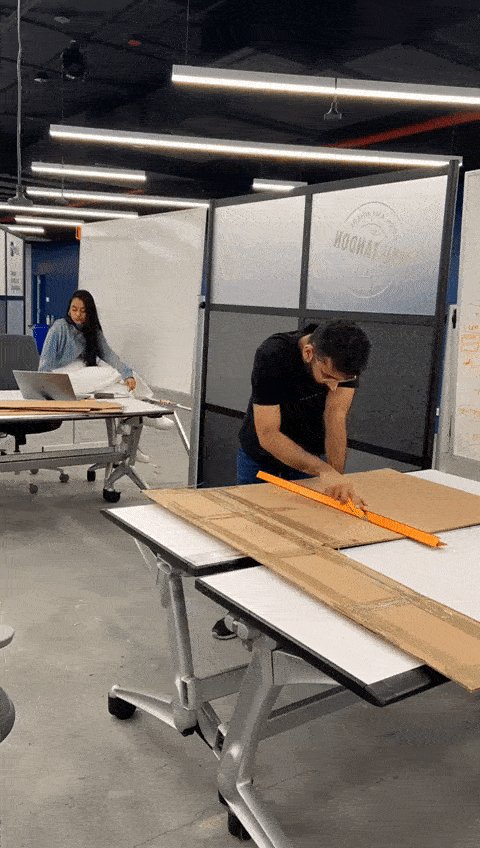
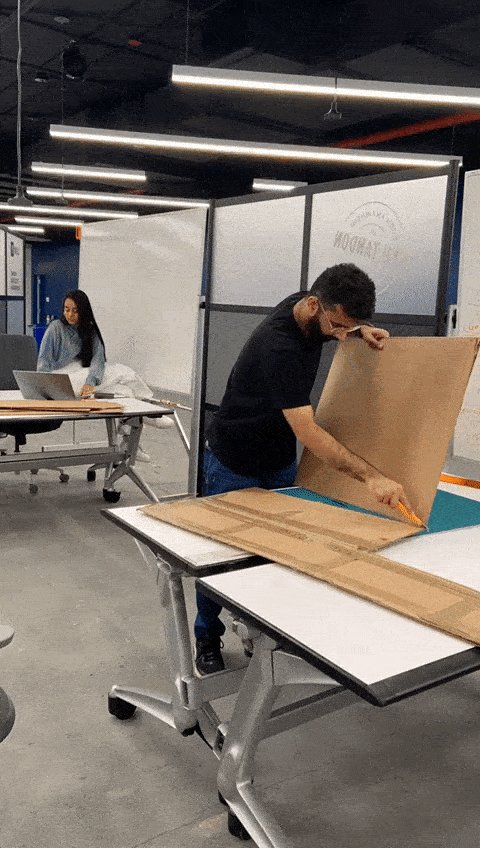
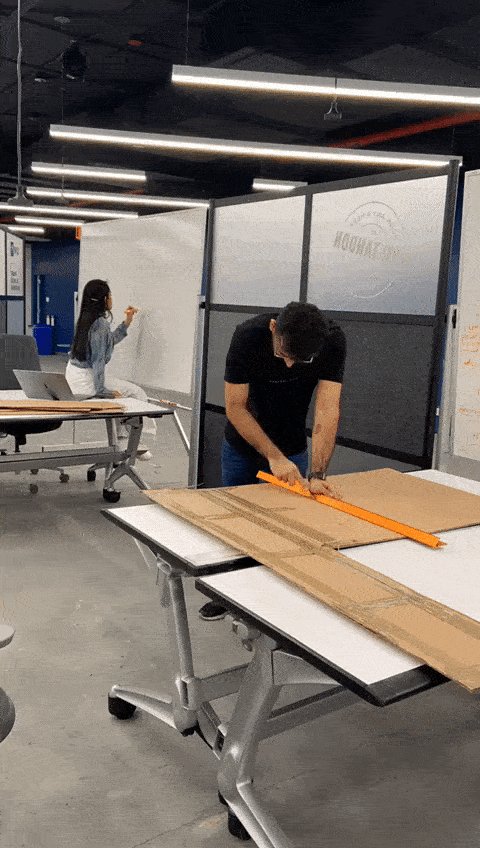
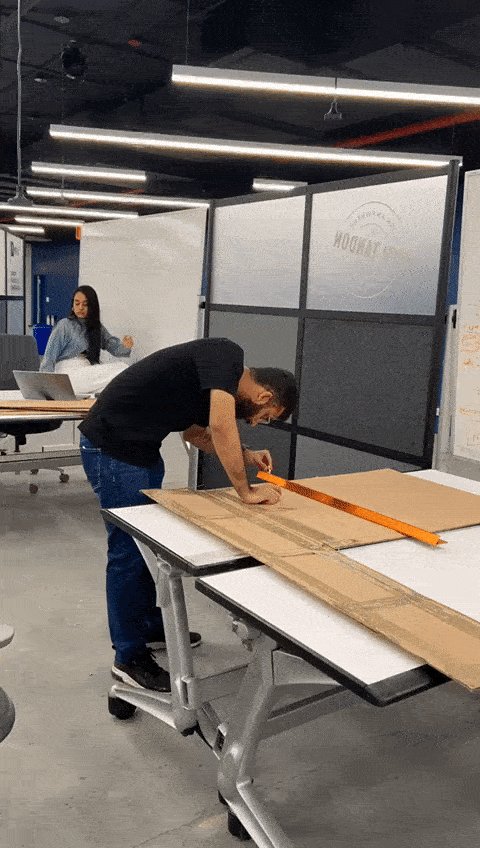
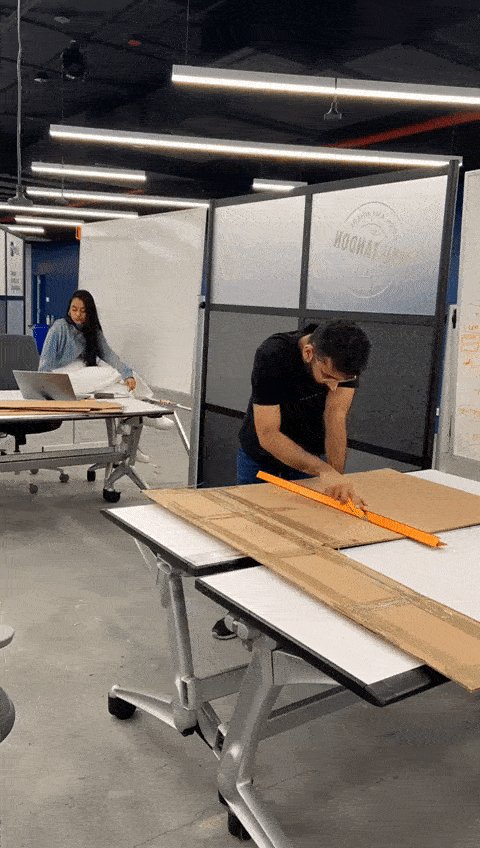
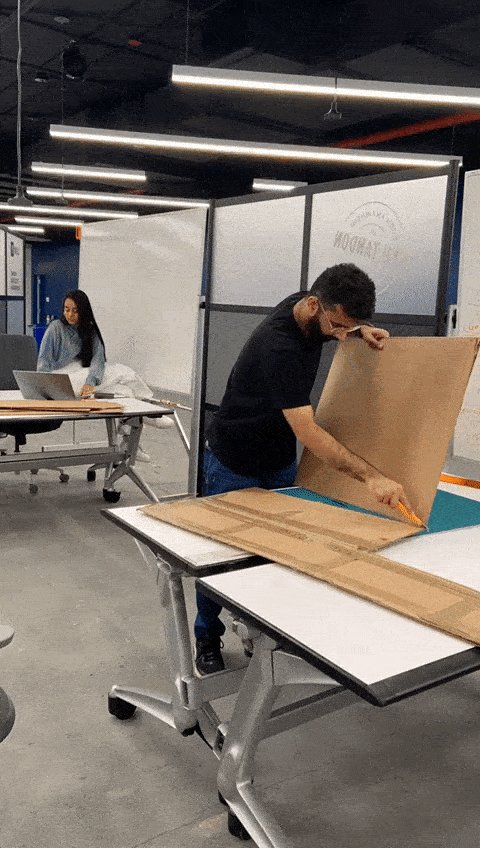
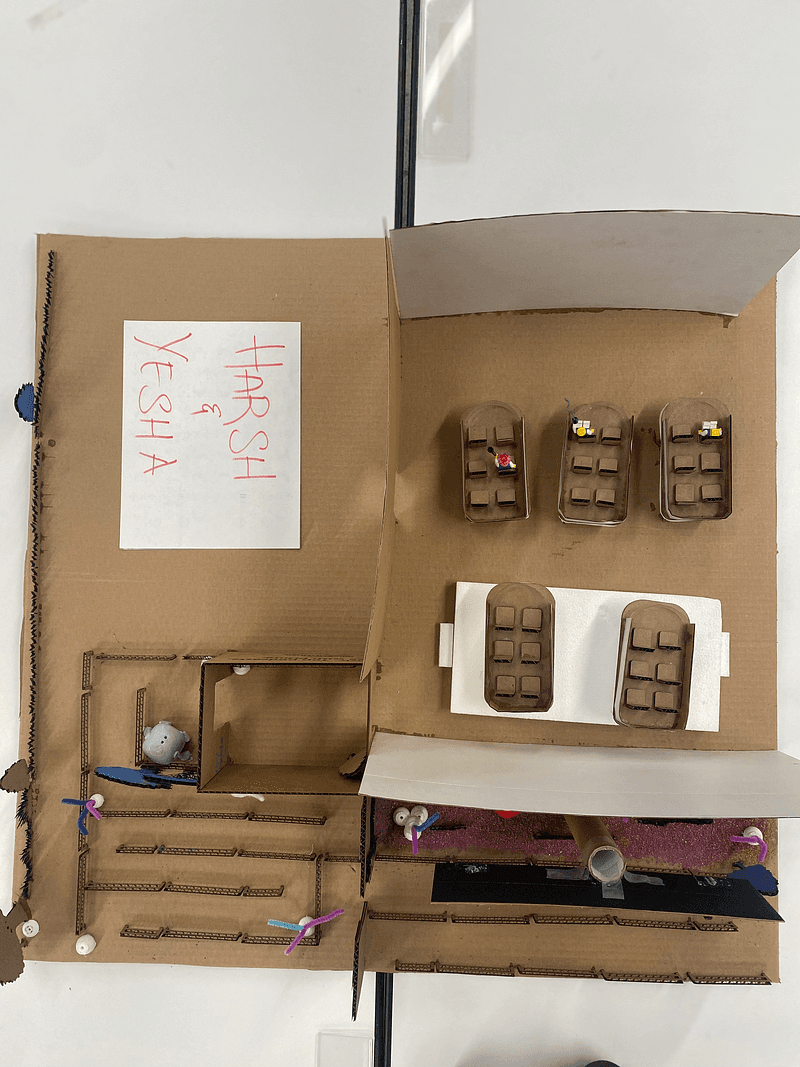
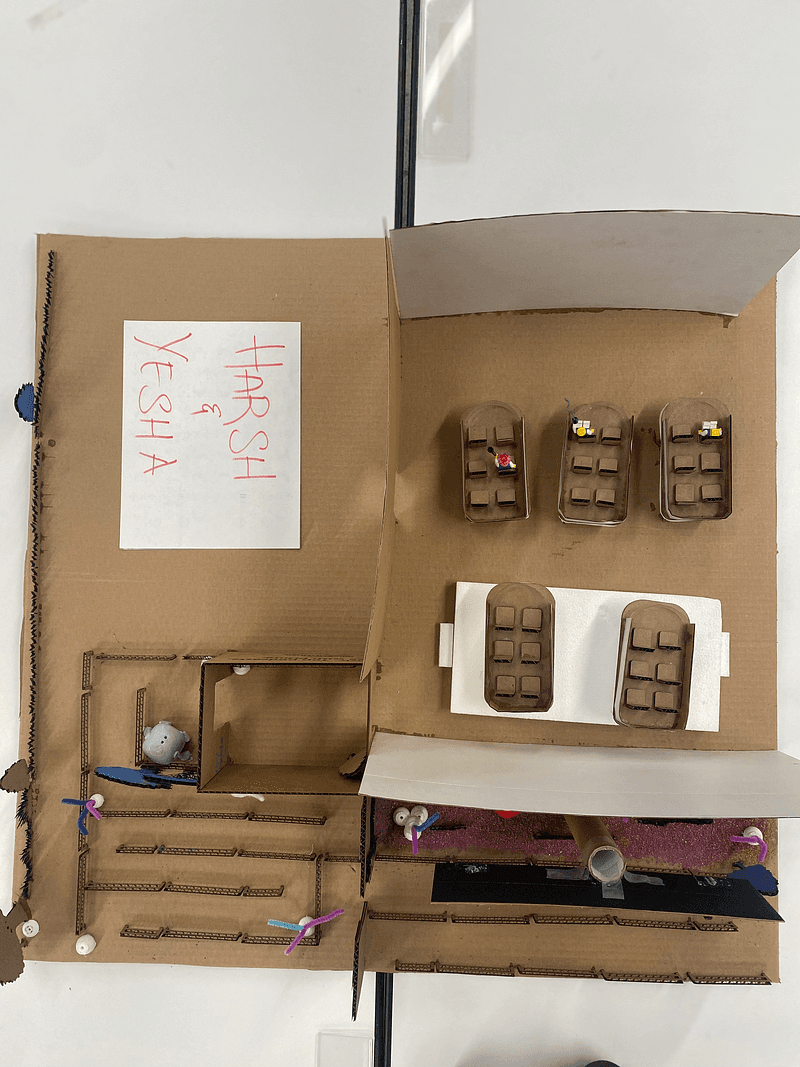
Step 1: Mapping
Step 1: Mapping
Step 1: Mapping
We began by laying out all of the possible elements we would need on a large piece of cutting board (hoping it would be okay in scale)
We began by laying out all of the possible elements we would need on a large piece of cutting board (hoping it would be okay in scale)
We began by laying out all of the possible elements we would need on a large piece of cutting board (hoping it would be okay in scale)




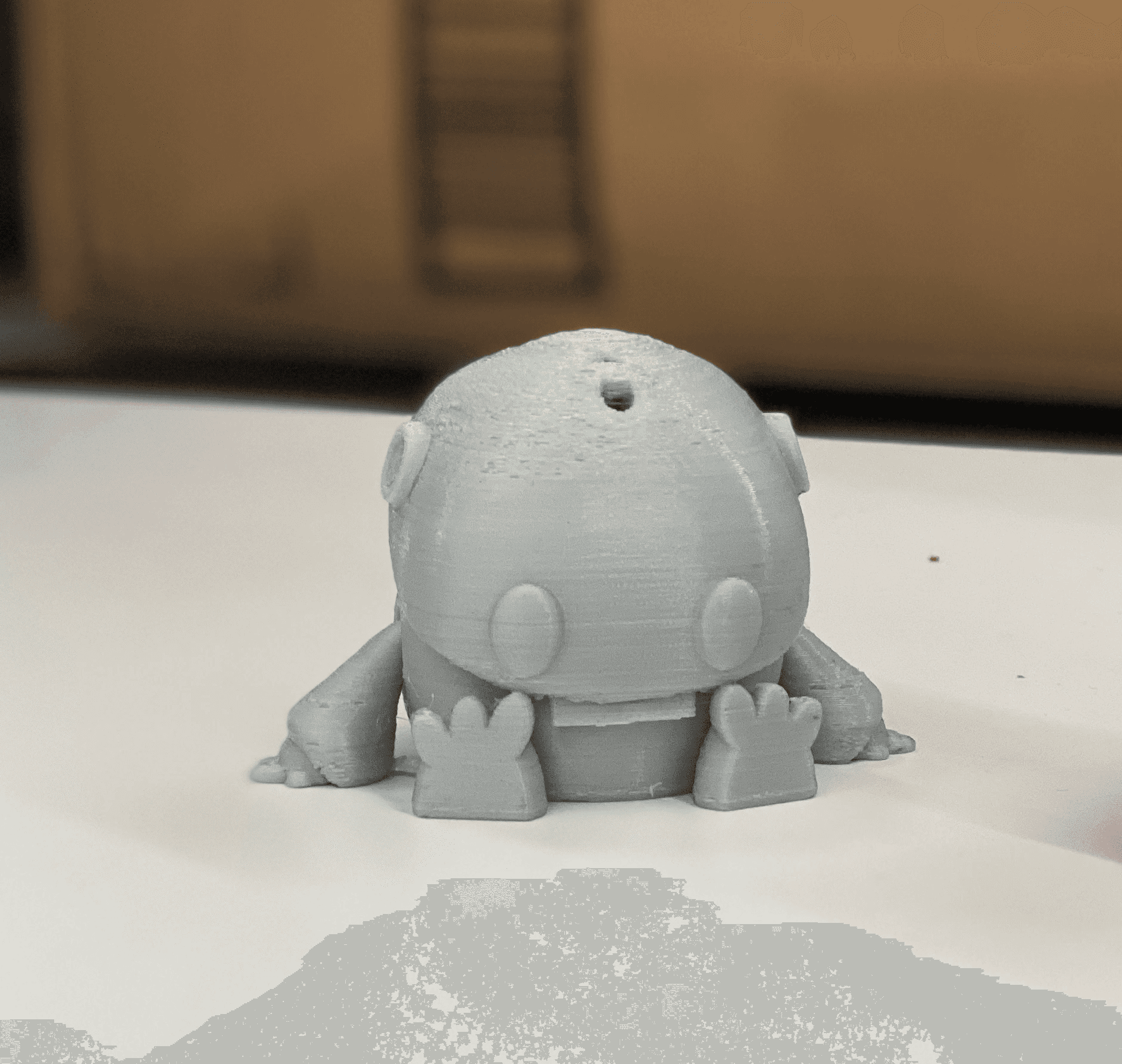
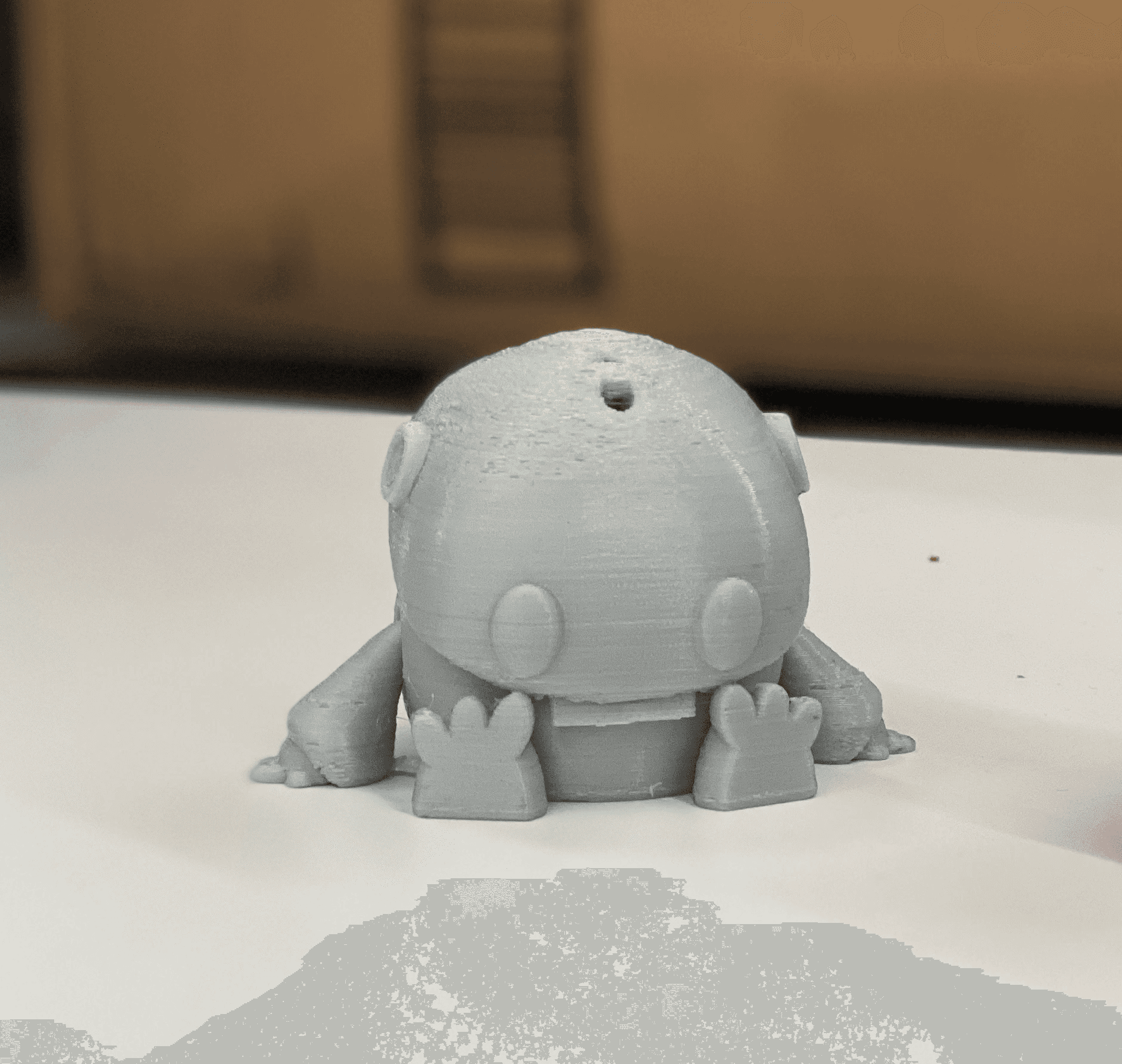
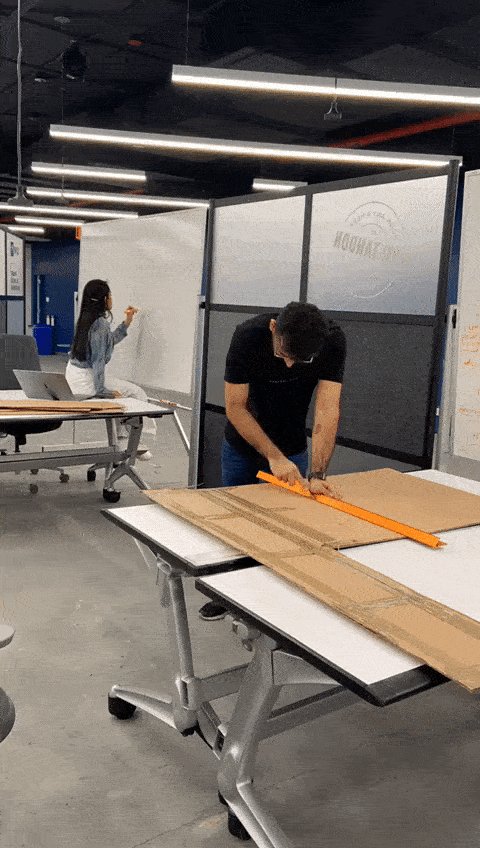
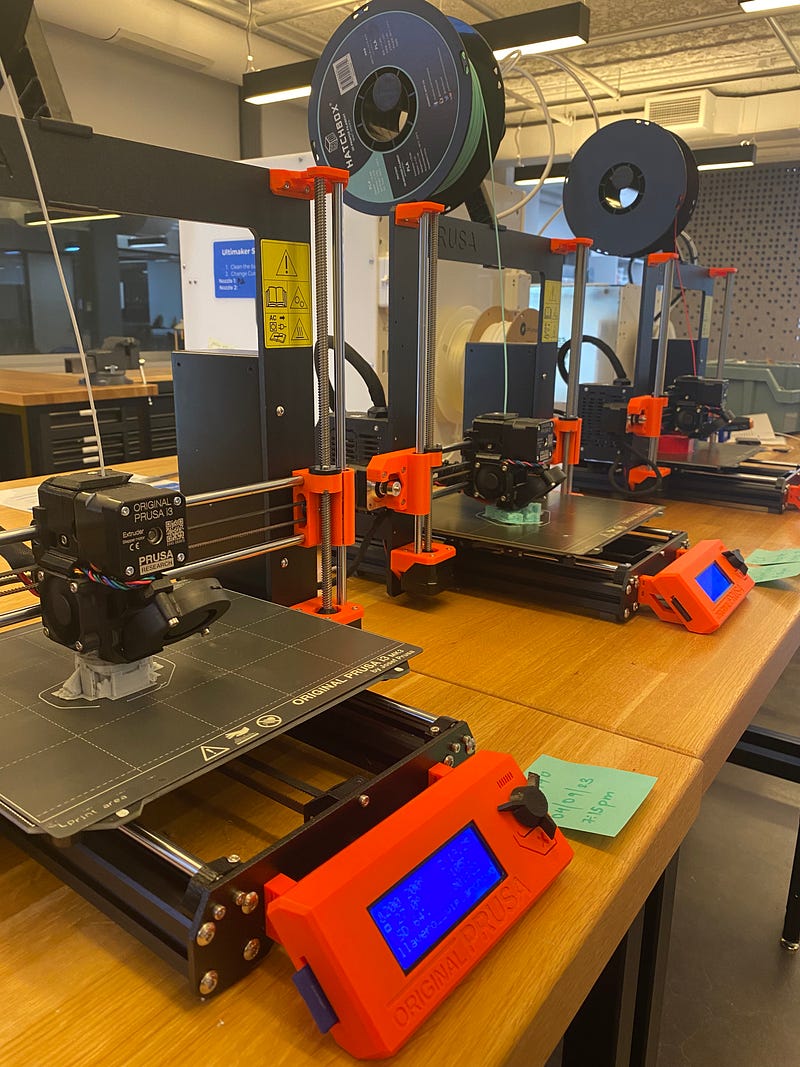
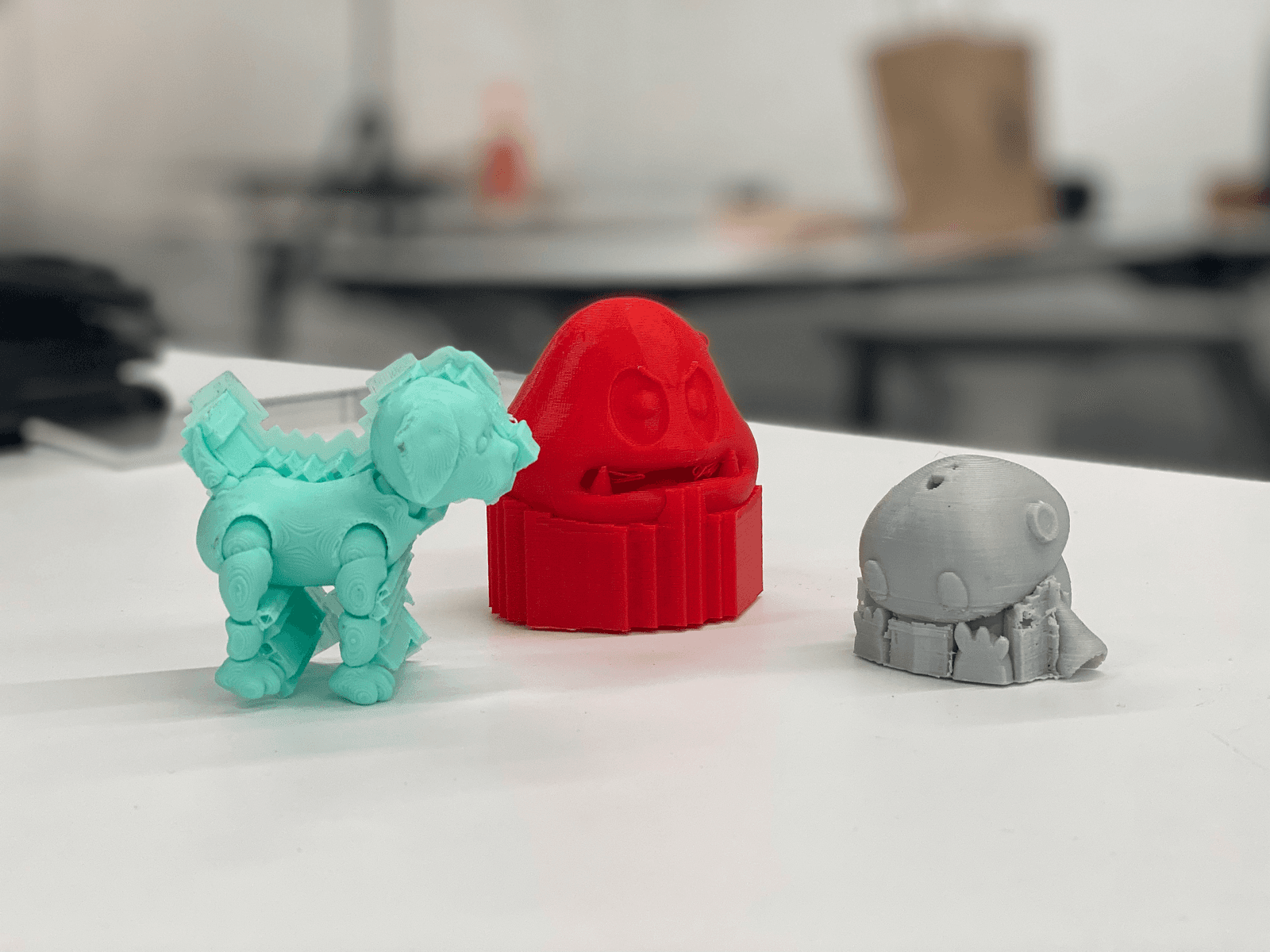
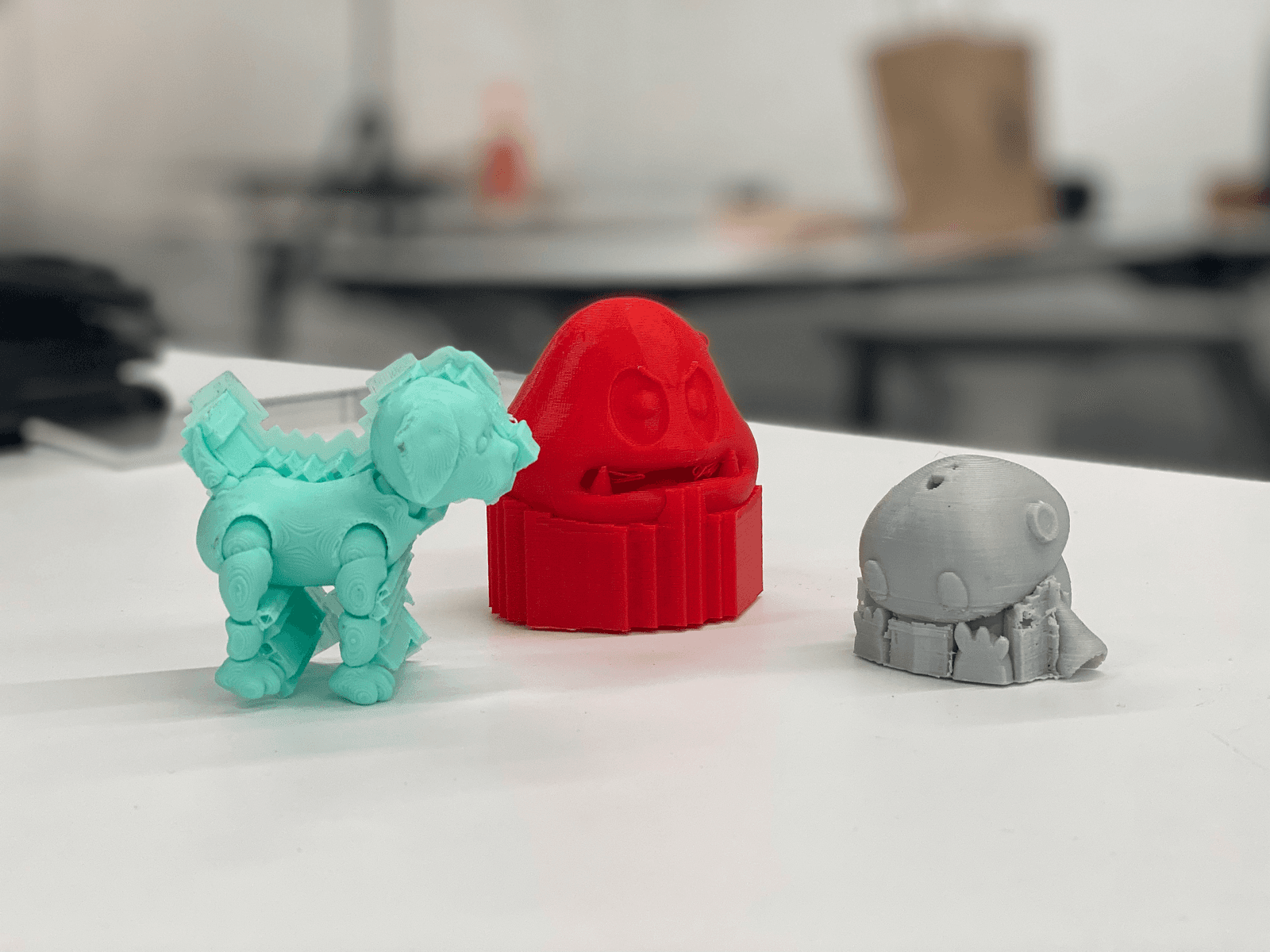
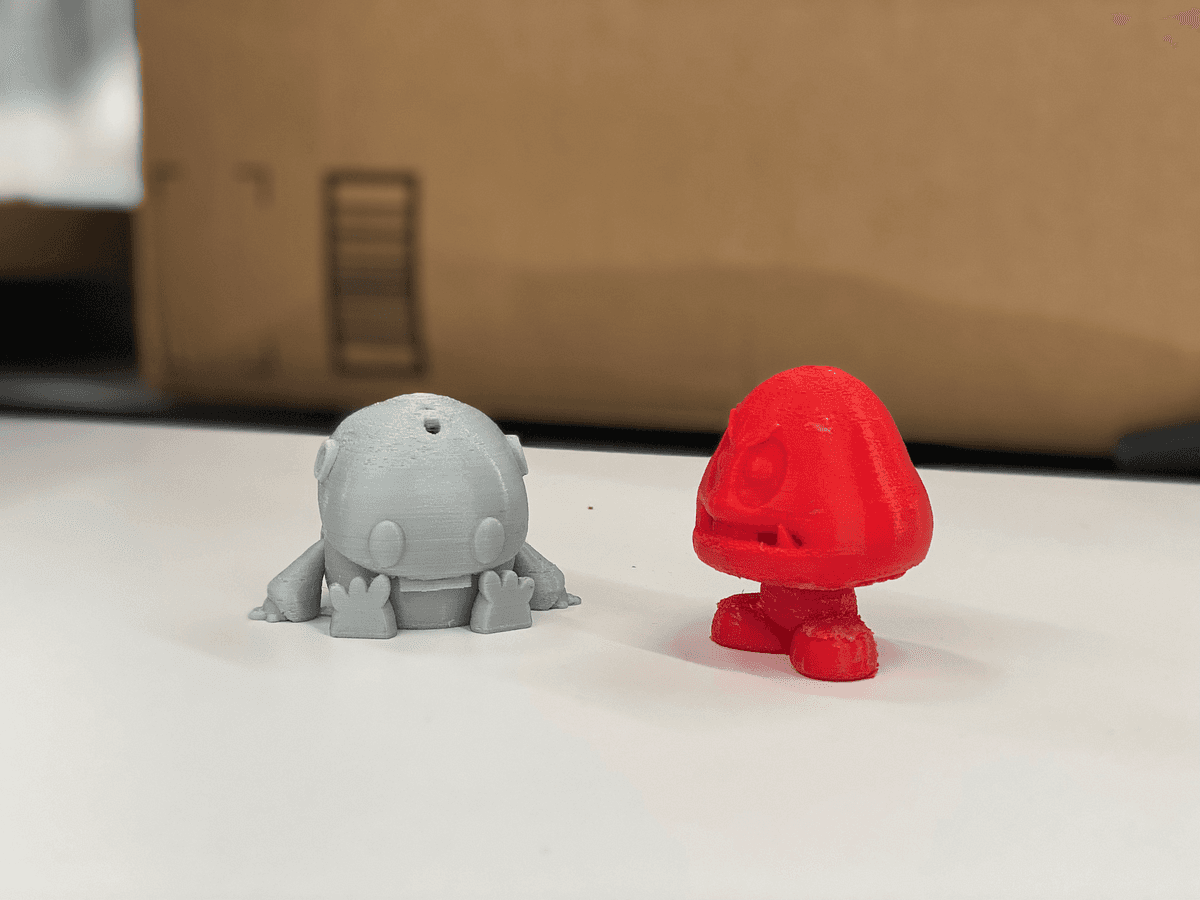
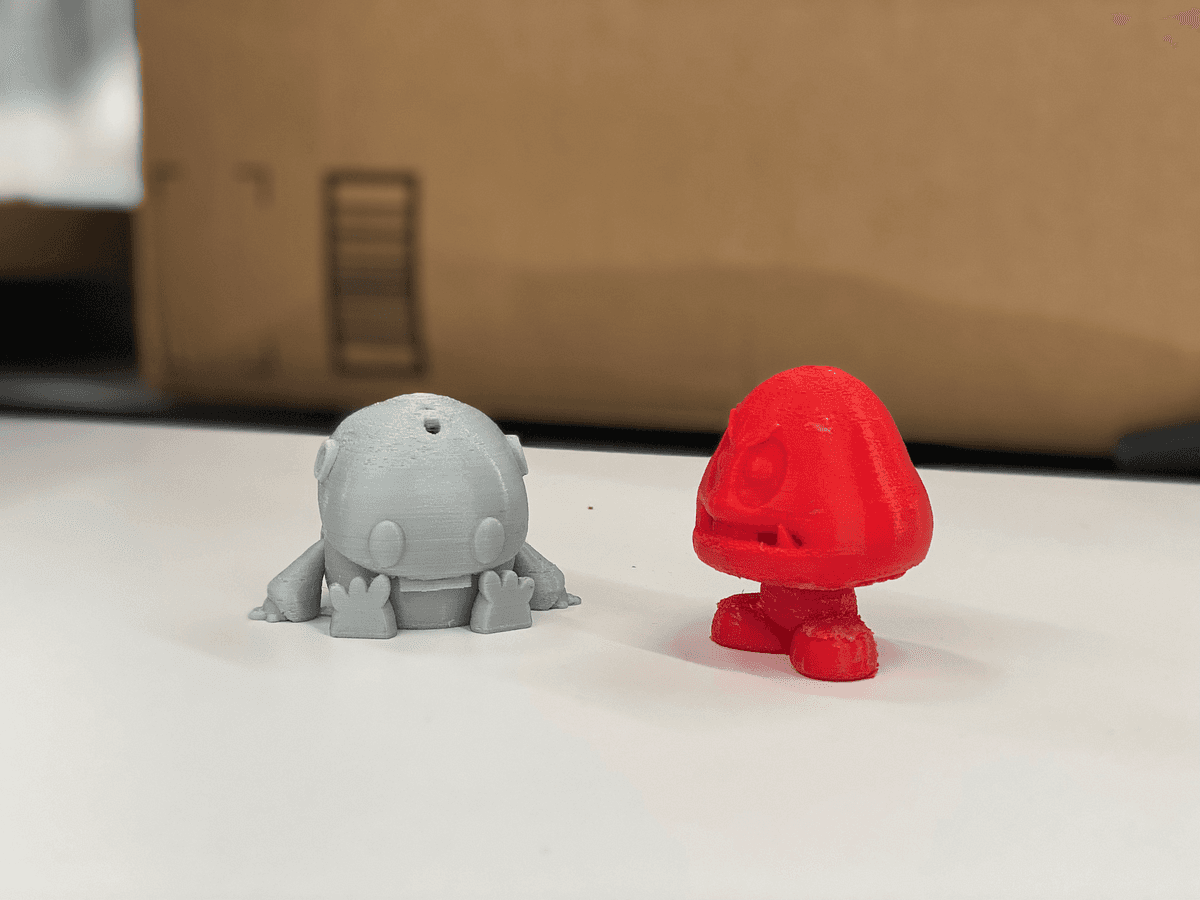
Step 2: Creating the Characters and Elements
Step 2: Creating the Characters and Elements
Step 2: Creating the Characters and Elements
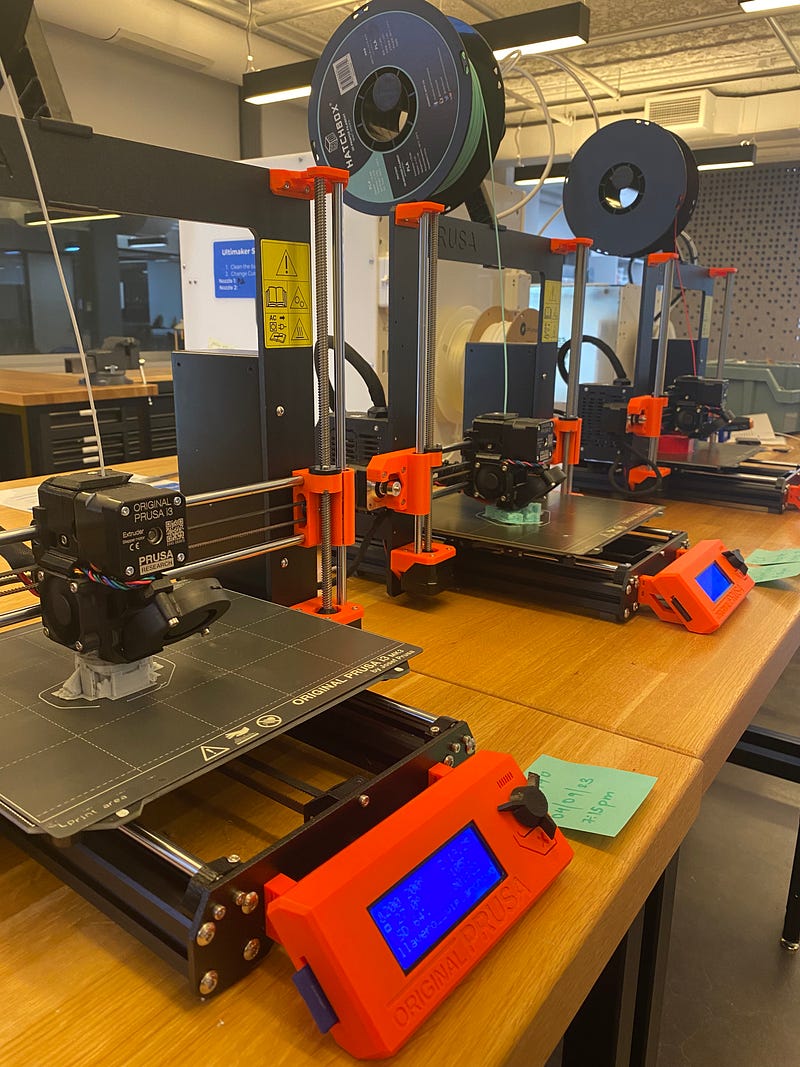
We then moved onto creating our elements to be laser cut and 3D printer (not without atleast 2 failures)
We then moved onto creating our elements to be laser cut and 3D printer (not without atleast 2 failures)
We then moved onto creating our elements to be laser cut and 3D printer (not without atleast 2 failures)






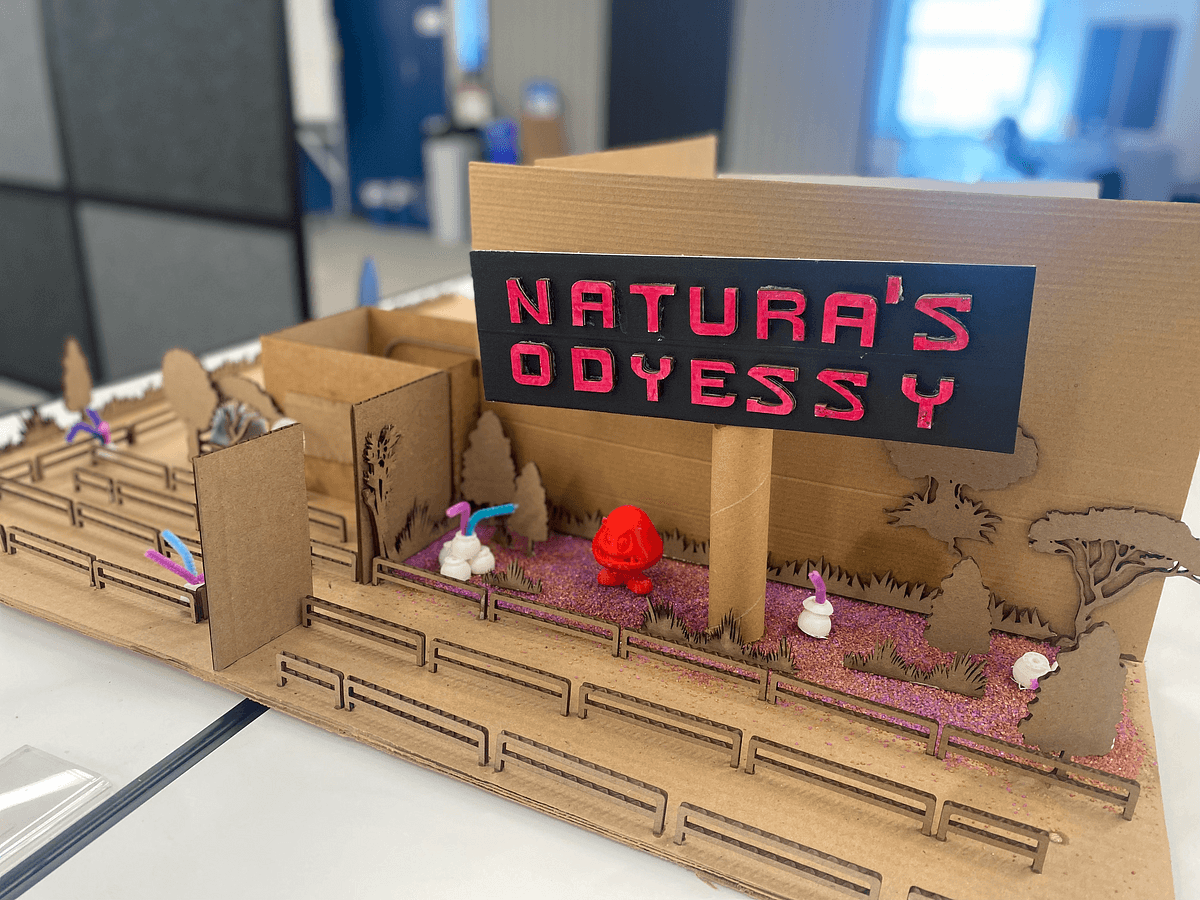
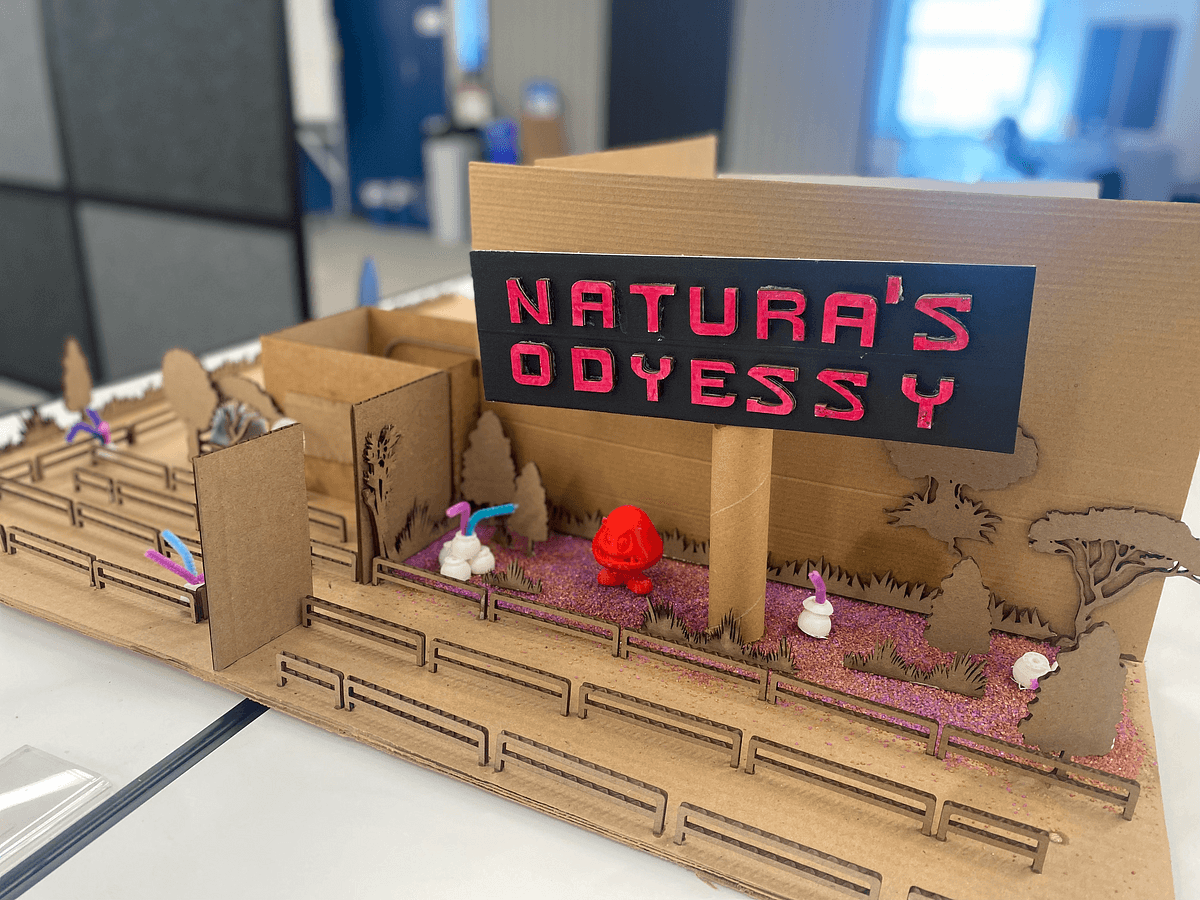
Step 3: Building the Prototype
Step 3: Building the Prototype
Step 3: Building the Prototype
Finally, with all the queue elements ready, we started assembling them on to our base for the final prototype. Pixel unfortunately didn’t survive :(
Finally, with all the queue elements ready, we started assembling them on to our base for the final prototype. Pixel unfortunately didn’t survive :(
Finally, with all the queue elements ready, we started assembling them on to our base for the final prototype. Pixel unfortunately didn’t survive :(






Step 4: Ride Queue POV Experience
Step 4: Ride Queue POV Experience
Step 4: Ride Queue POV Experience
Before the visitors enter the ride area they will get a small preview of what the ride is going to be like. e.g. displaying the ride name and some decoration elements that represent the ride.
They will first walk through the queue in an outdoor environment before transitioning to an indoor environment where they will watch some videos about the history of Natura to help them spend the time while waiting in the queue.
As they reach the end of the queue, sparky will greet them and ask them to enter the safety room. After they go through the safety video, they will finally enter the simulation area will they will board the hovercraft where they will finally embark on their unique journey!
Before the visitors enter the ride area they will get a small preview of what the ride is going to be like. e.g. displaying the ride name and some decoration elements that represent the ride.
They will first walk through the queue in an outdoor environment before transitioning to an indoor environment where they will watch some videos about the history of Natura to help them spend the time while waiting in the queue.
As they reach the end of the queue, sparky will greet them and ask them to enter the safety room. After they go through the safety video, they will finally enter the simulation area will they will board the hovercraft where they will finally embark on their unique journey!
Before the visitors enter the ride area they will get a small preview of what the ride is going to be like. e.g. displaying the ride name and some decoration elements that represent the ride.
They will first walk through the queue in an outdoor environment before transitioning to an indoor environment where they will watch some videos about the history of Natura to help them spend the time while waiting in the queue.
As they reach the end of the queue, sparky will greet them and ask them to enter the safety room. After they go through the safety video, they will finally enter the simulation area will they will board the hovercraft where they will finally embark on their unique journey!
Part 2: Prototyping in Unreal Engine 5.2
Part 2: Prototyping in Unreal Engine 5.2
Part 2: Prototyping in Unreal Engine 5.2
Building the environment with UE5 blueprints and testing out randomisation in the maps
Building the environment with UE5 blueprints and testing out randomisation in the maps
Building the environment with UE5 blueprints and testing out randomisation in the maps
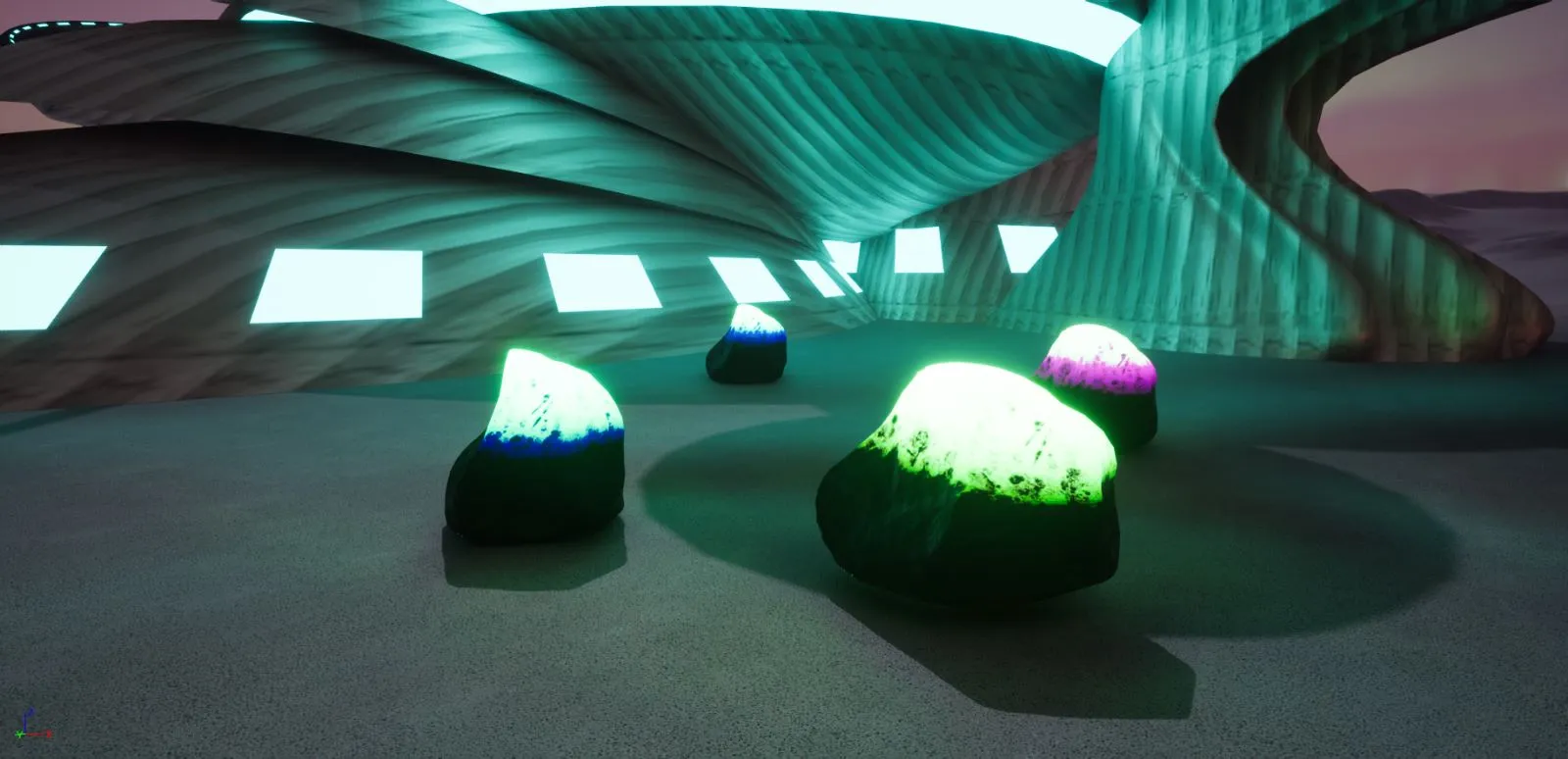
Initial Environment Design
Initial Environment Design









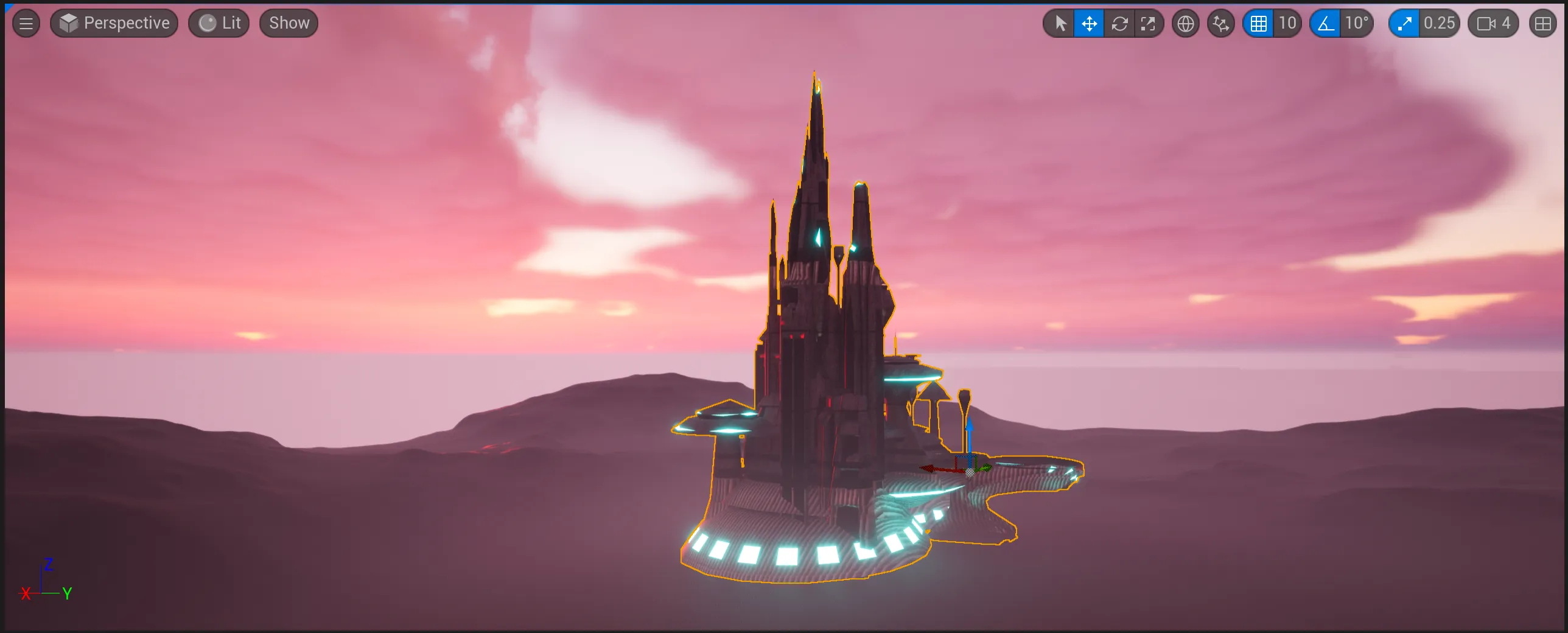
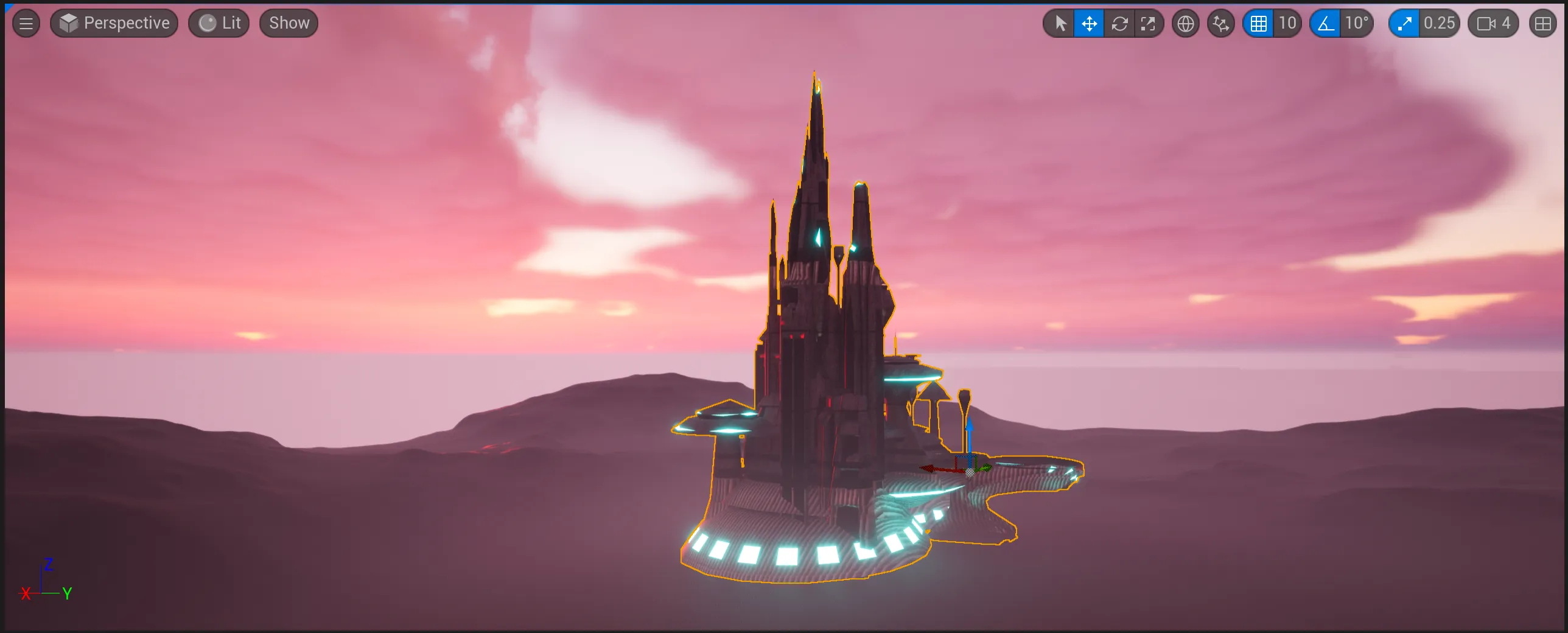
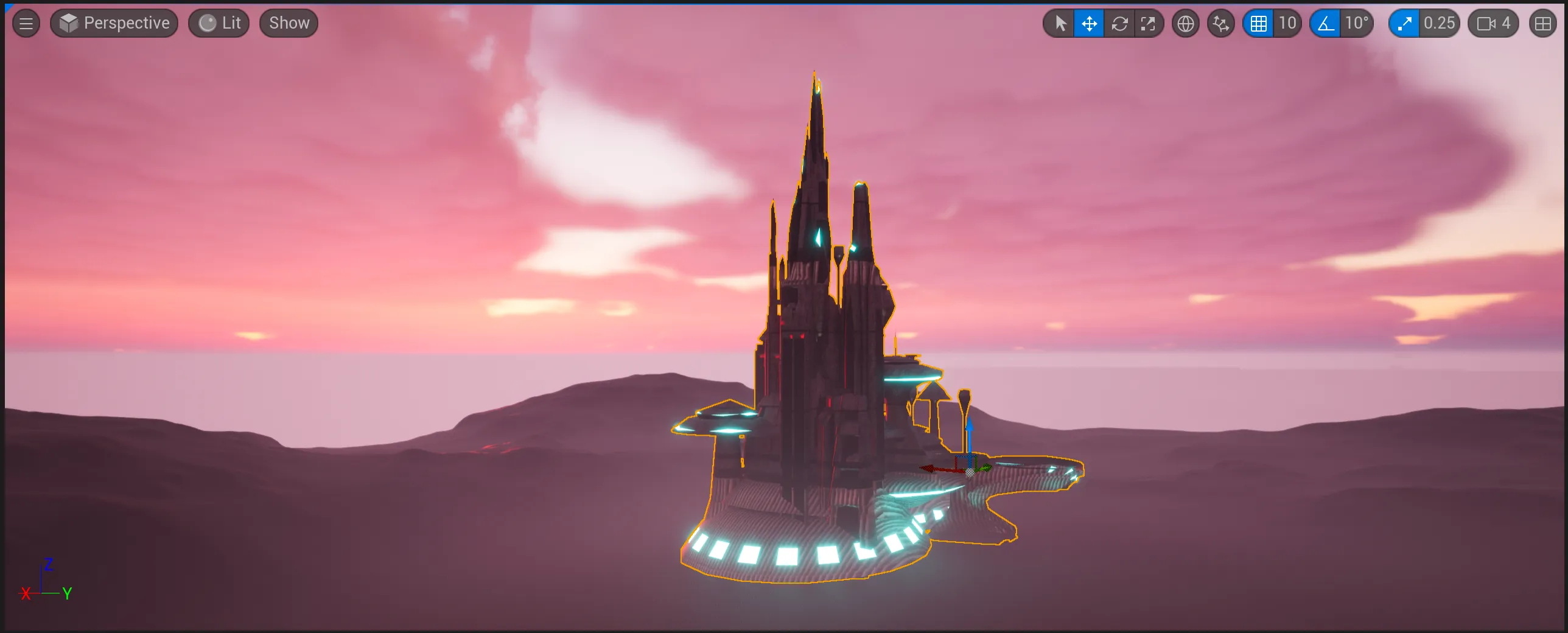
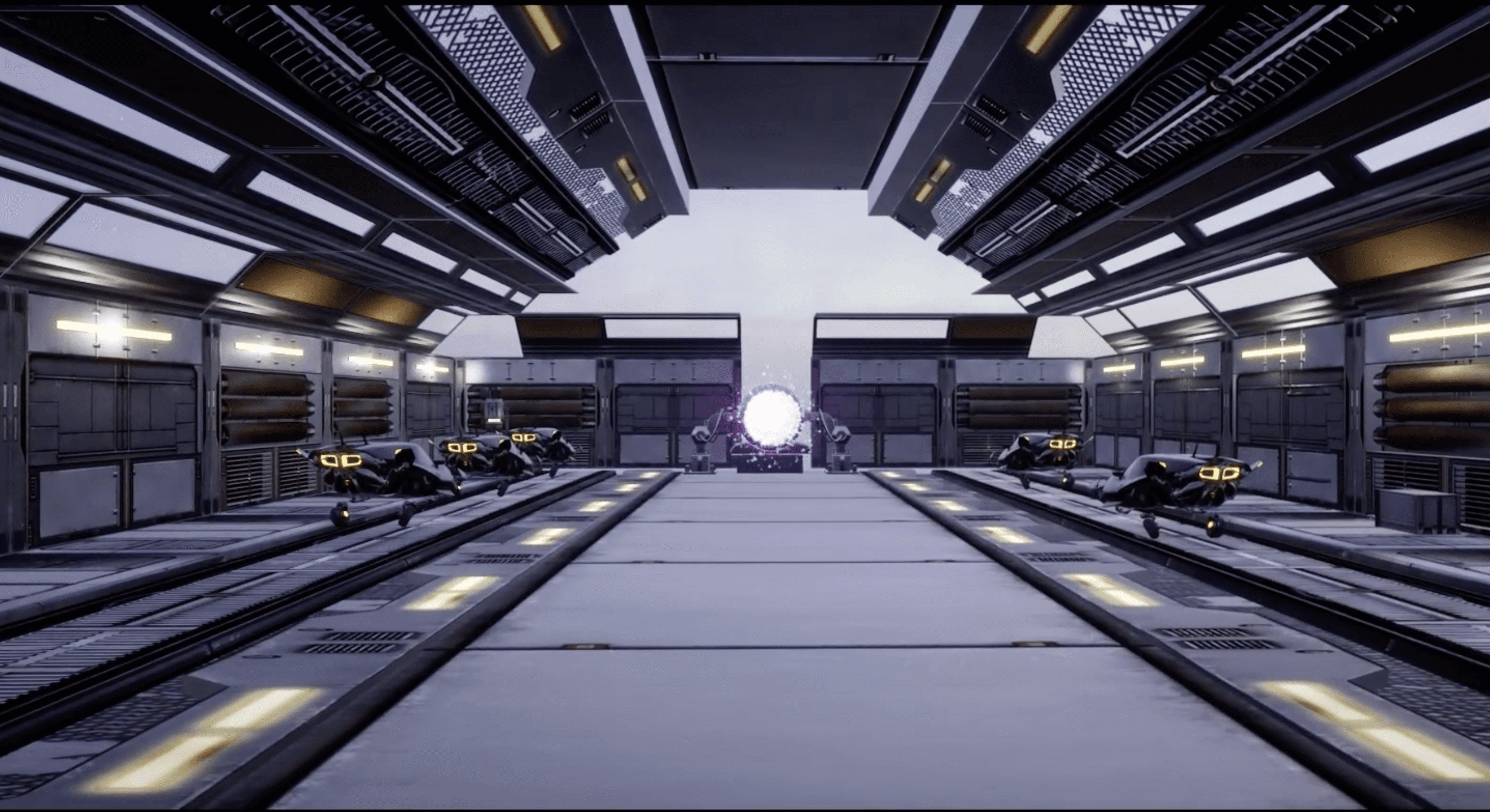
Final Environment Design
Final Environment Design









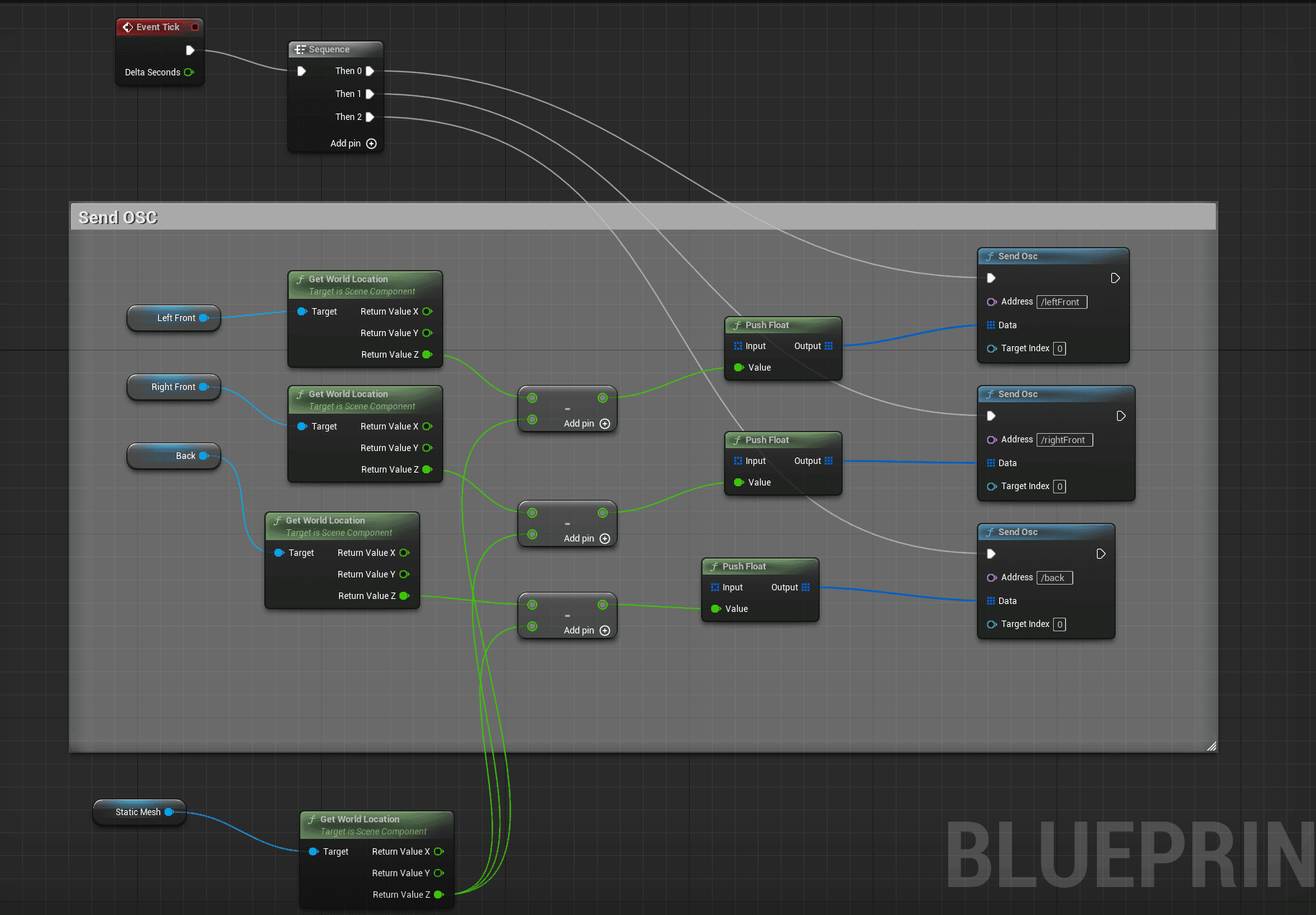
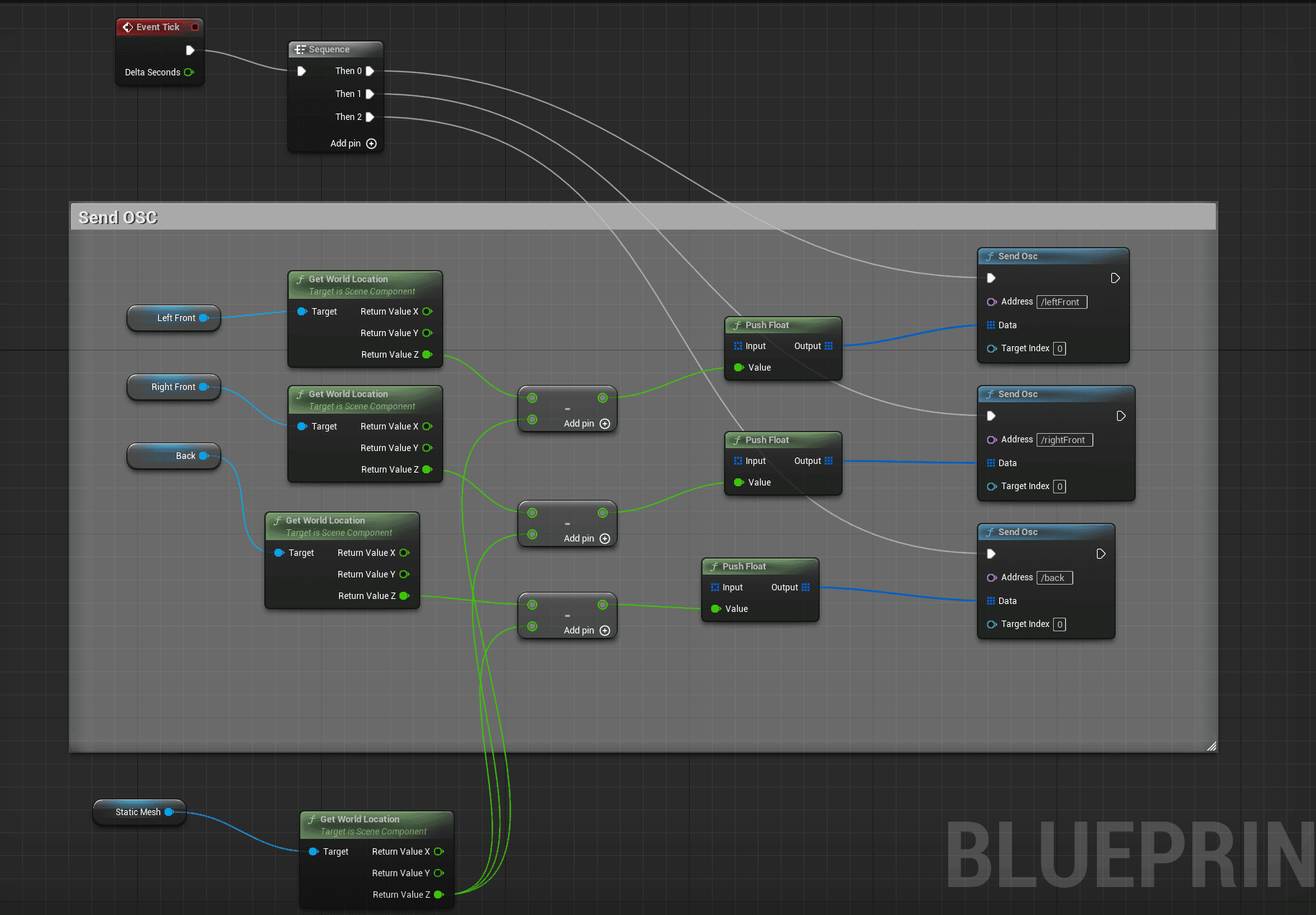
Blueprint for Randomisation
Blueprint for Randomisation
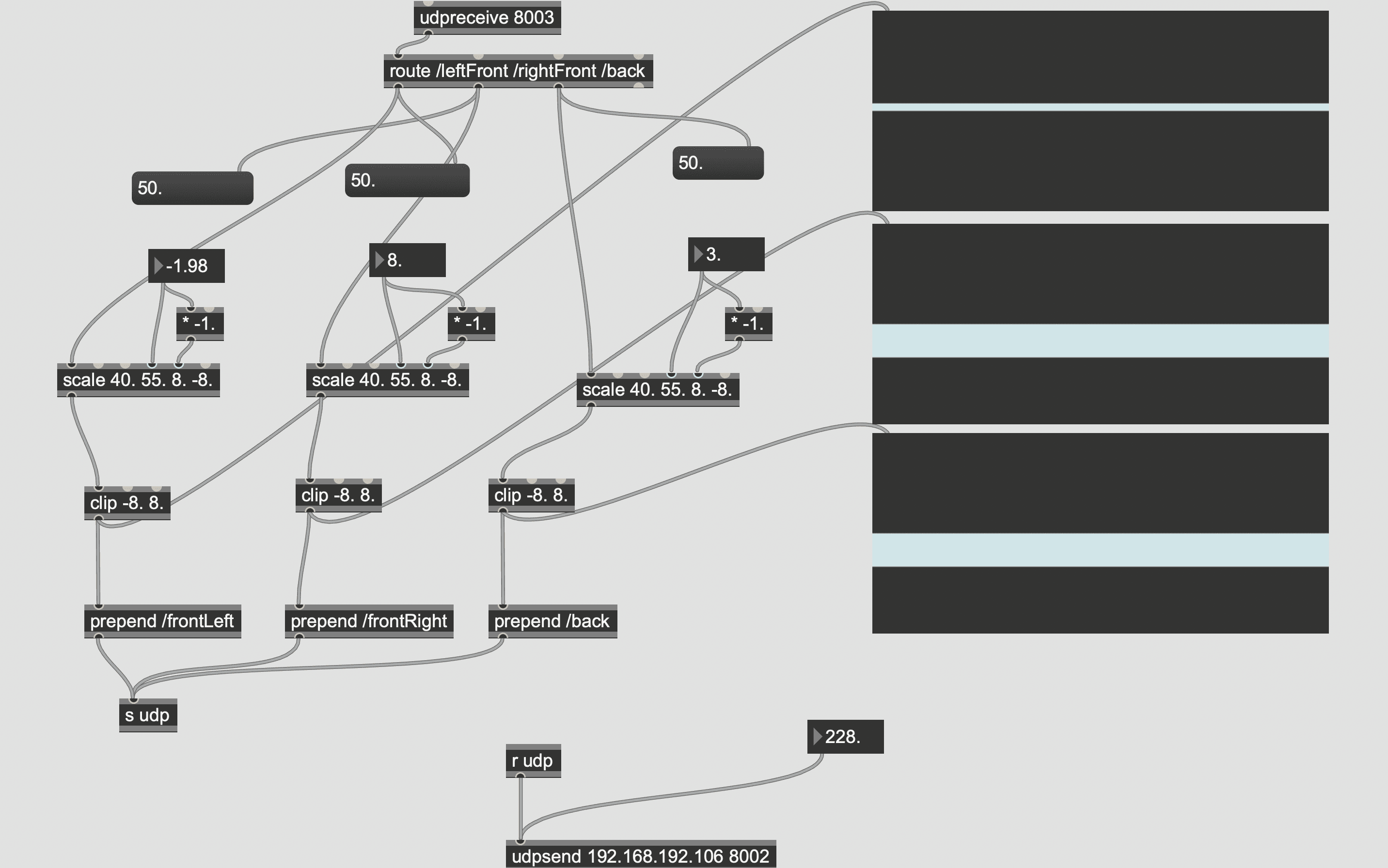
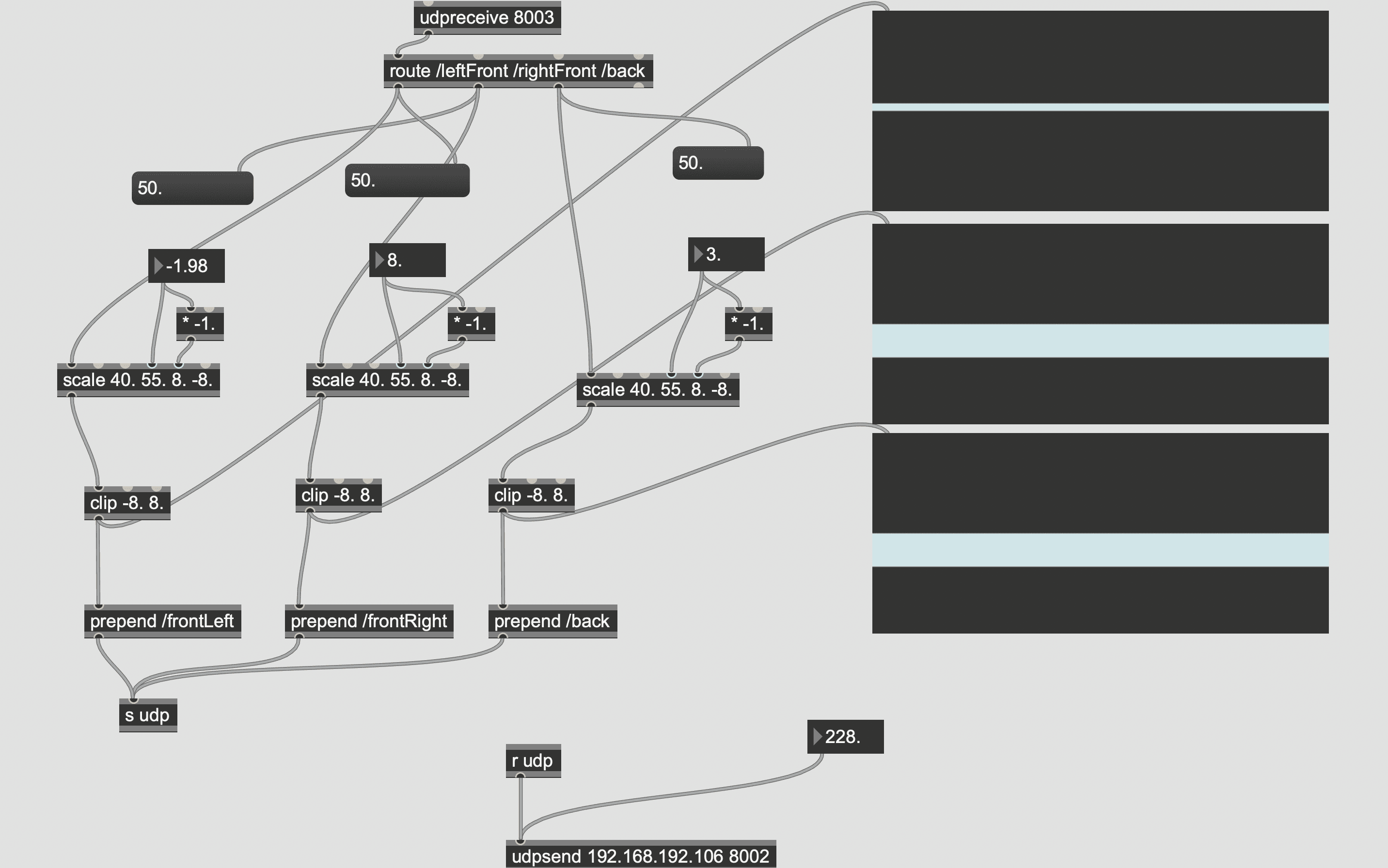
Max Patch




Max Patch
FINAL RIDE PROTOTYPE VERSION 1
Final Ride Prototype: Version 1
FINAL RIDE PROTOTYPE VERSION 1
Scene 1: Underwater
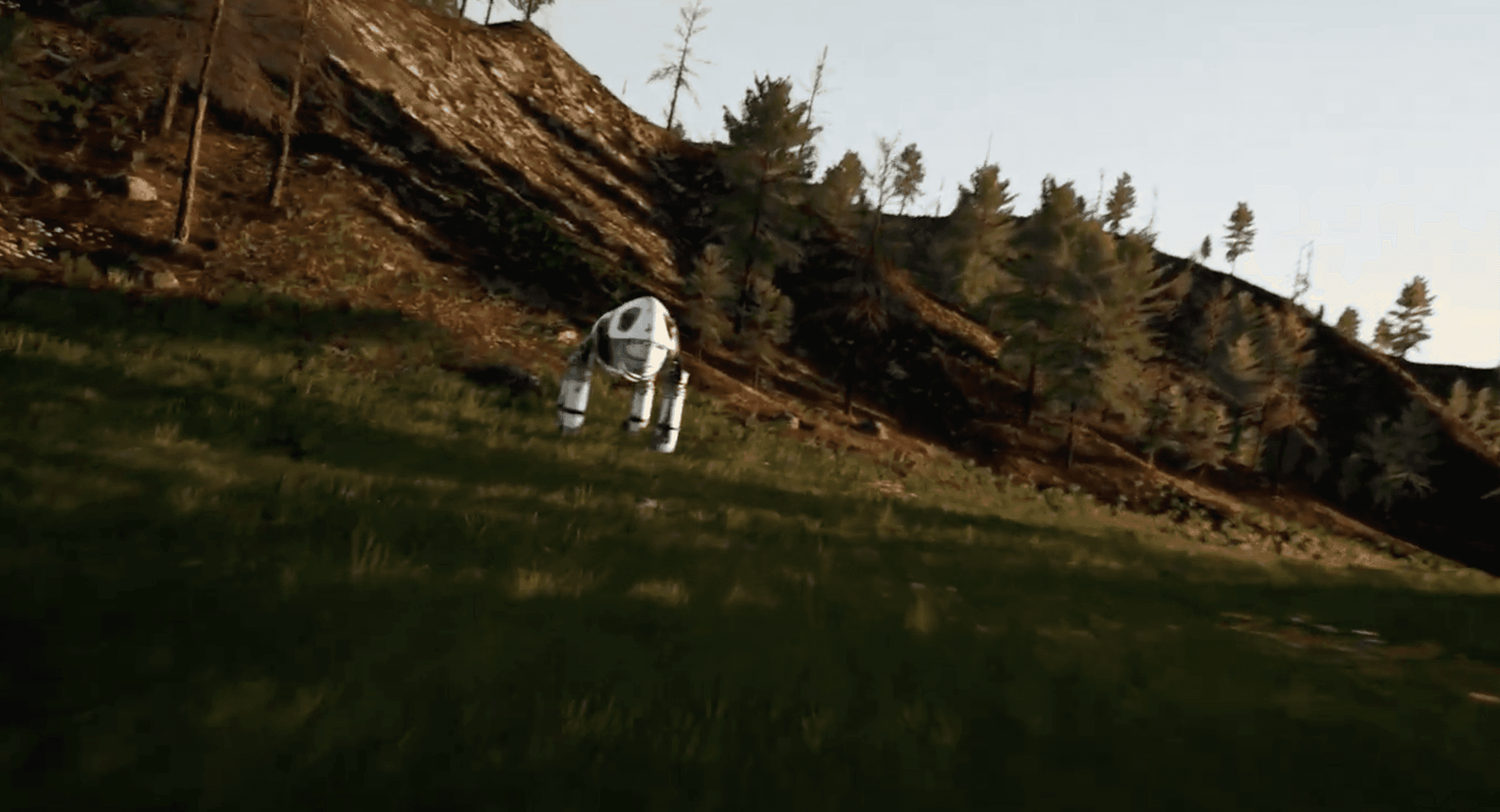
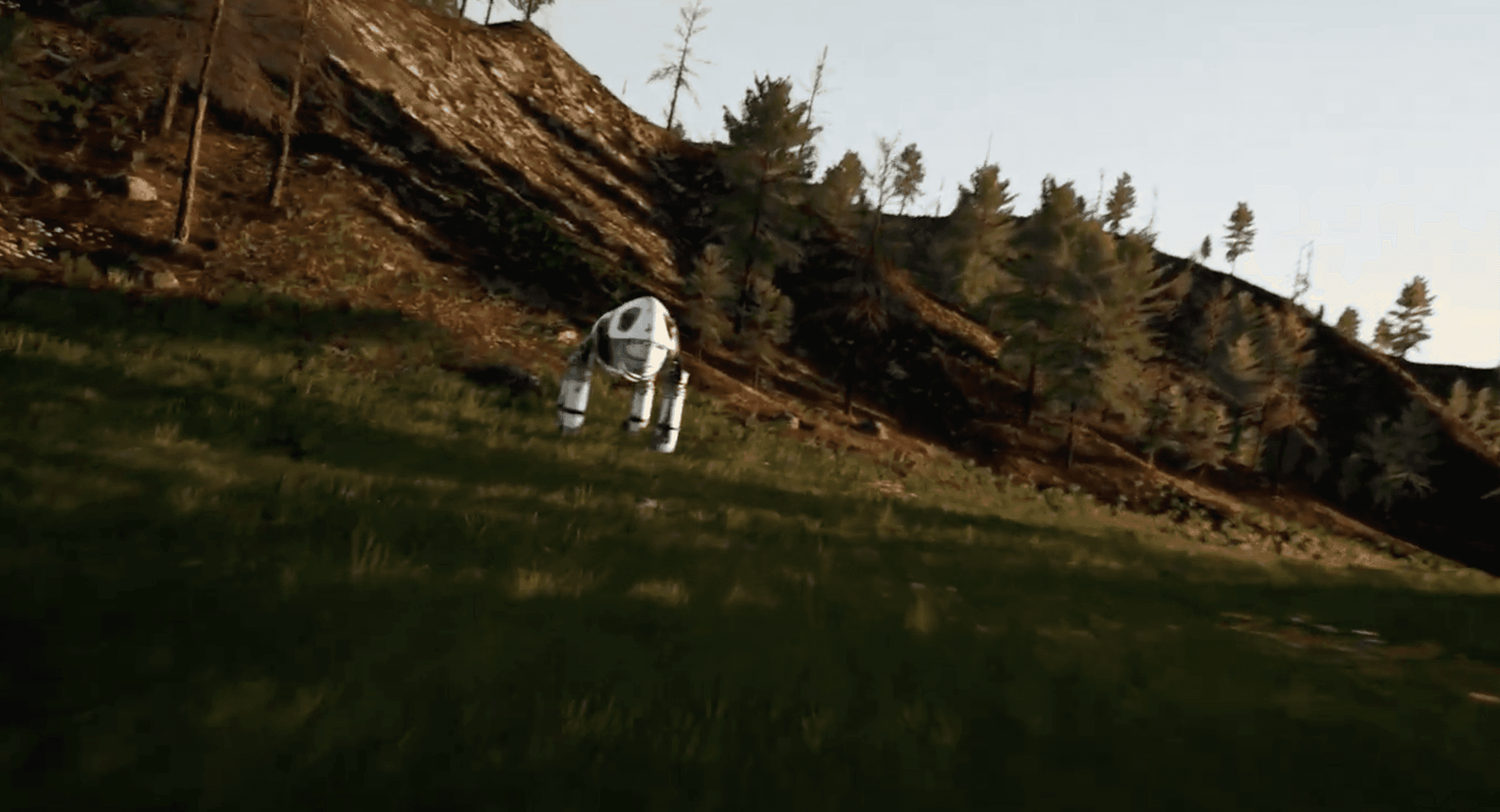
Scene 2: Jungle
Scene 1: Underwater
Scene 2: Jungle
Scene 1: Underwater
Scene 2: Jungle
FINAL RIDE PROTOTYPE VERSION 2
Final Ride Prototype: Version 2
FINAL RIDE PROTOTYPE VERSION 2
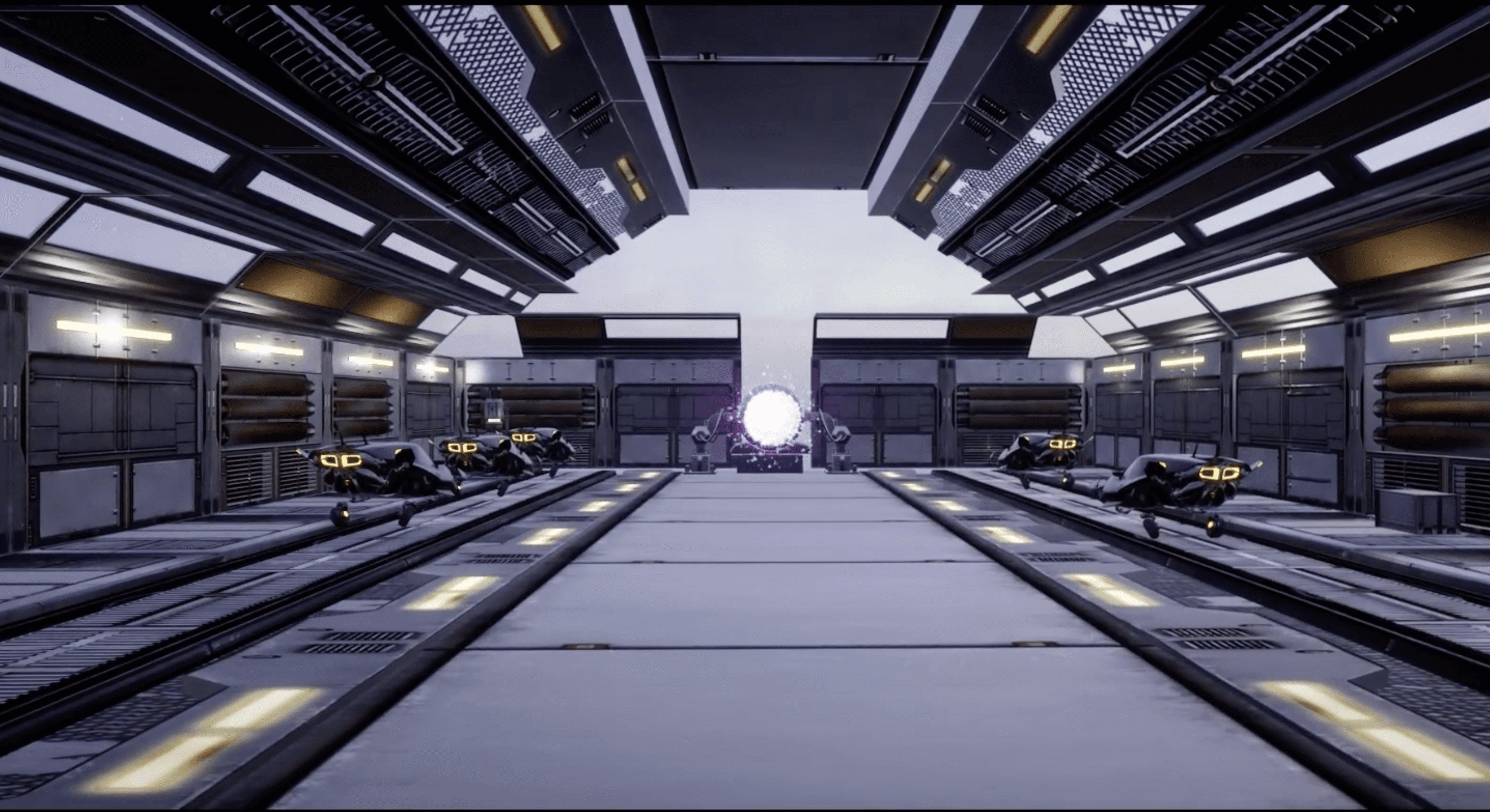
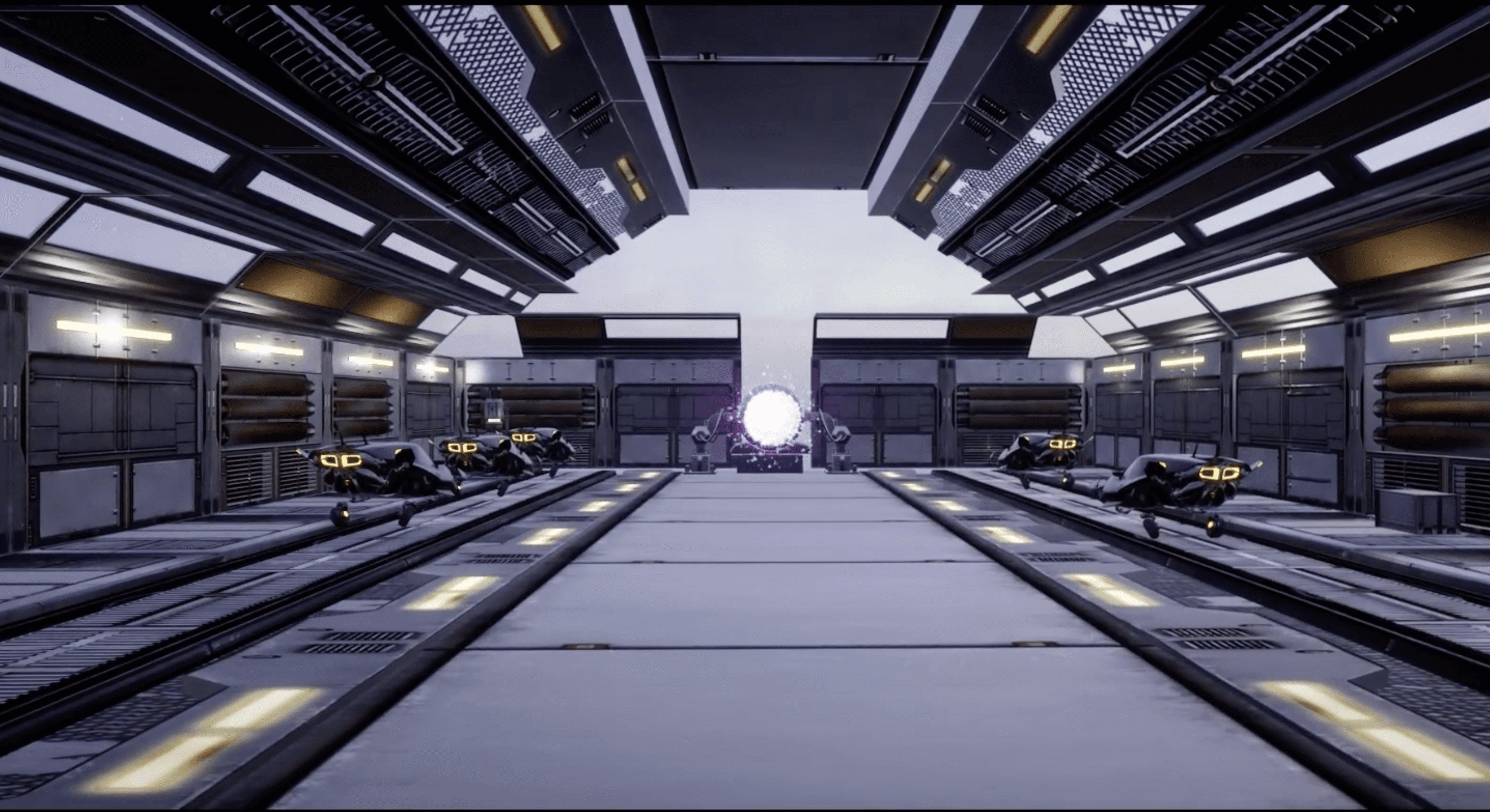
Scene 1: City
Scene 2: Underwater
Scene 1: City
Scene 2: Underwater
Scene 1: City
Scene 2: Underwater
Testing the Ride
Testing the Ride
Testing the Ride
Conclusions & Learnings
Conclusions & Learnings
Conclusions & Learnings
This project helped me understand the elements required to create a ride from start to end from what the ride structure and mechanics are to determining the optial ride capacity and queue management to maximize ride efficiently and finally building the ride in Unreal Engine 5.2 using blueprints and sequencing and testing it on a ride simulator machine with MAX MSP.
The hardest part was figuring out how SVN could update through unreal engine automatically using source control. For the randomisation one solution we came up with is that, we could create 4 different paths, pre-mapped and keyframed. The reason we thought this could be a potential solution is that we can use follow this path in the blueprint: Event BeginPlay → Select Random Path → Load Sequence. Another solution we came up with is using variable seeds (the seed being a sequence) to load/trigger on Event BeginPlay.
Through multiple rounds if trial and error we decided the. second solution was the best way to proceed ahead, however one thing we couldn't figure out is how to avoid playing the same sequence twice even if in the code we had specified that shouldn't happen by specifying if played once, don't play again but this didn't end up working and is something to work on for the future along with introducing more worlds for the rides.
This project helped me understand the elements required to create a ride from start to end from what the ride structure and mechanics are to determining the optial ride capacity and queue management to maximize ride efficiently and finally building the ride in Unreal Engine 5.2 using blueprints and sequencing and testing it on a ride simulator machine with MAX MSP.
The hardest part was figuring out how SVN could update through unreal engine automatically using source control. For the randomisation one solution we came up with is that, we could create 4 different paths, pre-mapped and keyframed. The reason we thought this could be a potential solution is that we can use follow this path in the blueprint: Event BeginPlay → Select Random Path → Load Sequence. Another solution we came up with is using variable seeds (the seed being a sequence) to load/trigger on Event BeginPlay.
Through multiple rounds if trial and error we decided the. second solution was the best way to proceed ahead, however one thing we couldn't figure out is how to avoid playing the same sequence twice even if in the code we had specified that shouldn't happen by specifying if played once, don't play again but this didn't end up working and is something to work on for the future along with introducing more worlds for the rides.
This project helped me understand the elements required to create a ride from start to end from what the ride structure and mechanics are to determining the optial ride capacity and queue management to maximize ride efficiently and finally building the ride in Unreal Engine 5.2 using blueprints and sequencing and testing it on a ride simulator machine with MAX MSP.
The hardest part was figuring out how SVN could update through unreal engine automatically using source control. For the randomisation one solution we came up with is that, we could create 4 different paths, pre-mapped and keyframed. The reason we thought this could be a potential solution is that we can use follow this path in the blueprint: Event BeginPlay → Select Random Path → Load Sequence. Another solution we came up with is using variable seeds (the seed being a sequence) to load/trigger on Event BeginPlay.
Through multiple rounds if trial and error we decided the. second solution was the best way to proceed ahead, however one thing we couldn't figure out is how to avoid playing the same sequence twice even if in the code we had specified that shouldn't happen by specifying if played once, don't play again but this didn't end up working and is something to work on for the future along with introducing more worlds for the rides.
More Projects Like This
More Projects Like This
More Projects Like This